Quickstart
Overview
This quickstart will help you connect your first Remote Schema.
DOCS E-COMMERCE SAMPLE APP
You can use this quickstart with any project, but it pairs well with our docs e-commerce sample app, which you can deploy to Hasura Cloud with one click below. If you've already deployed the sample app, access your existing project.
Step 1: Click Add
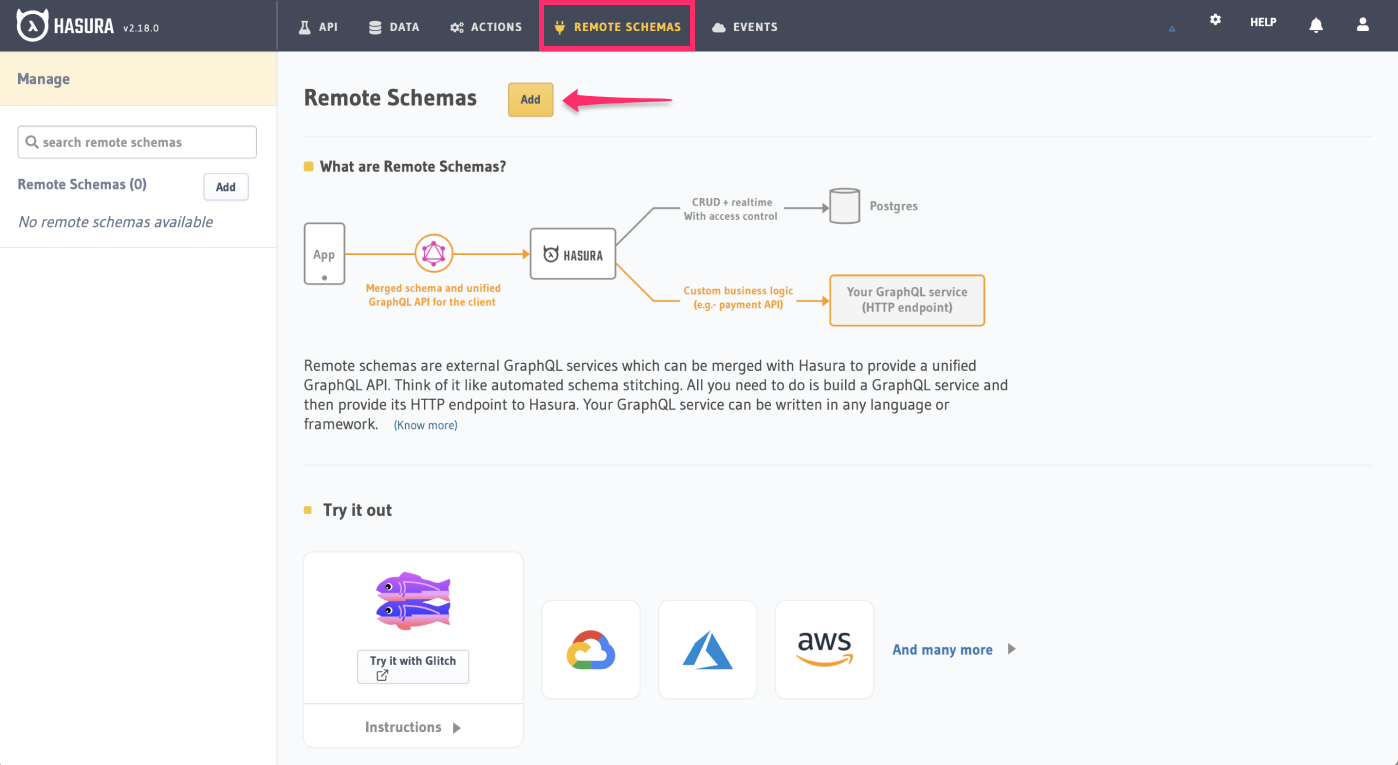
From the Console, navigate to the Remote Schemas page. At the top of the page, click Add:

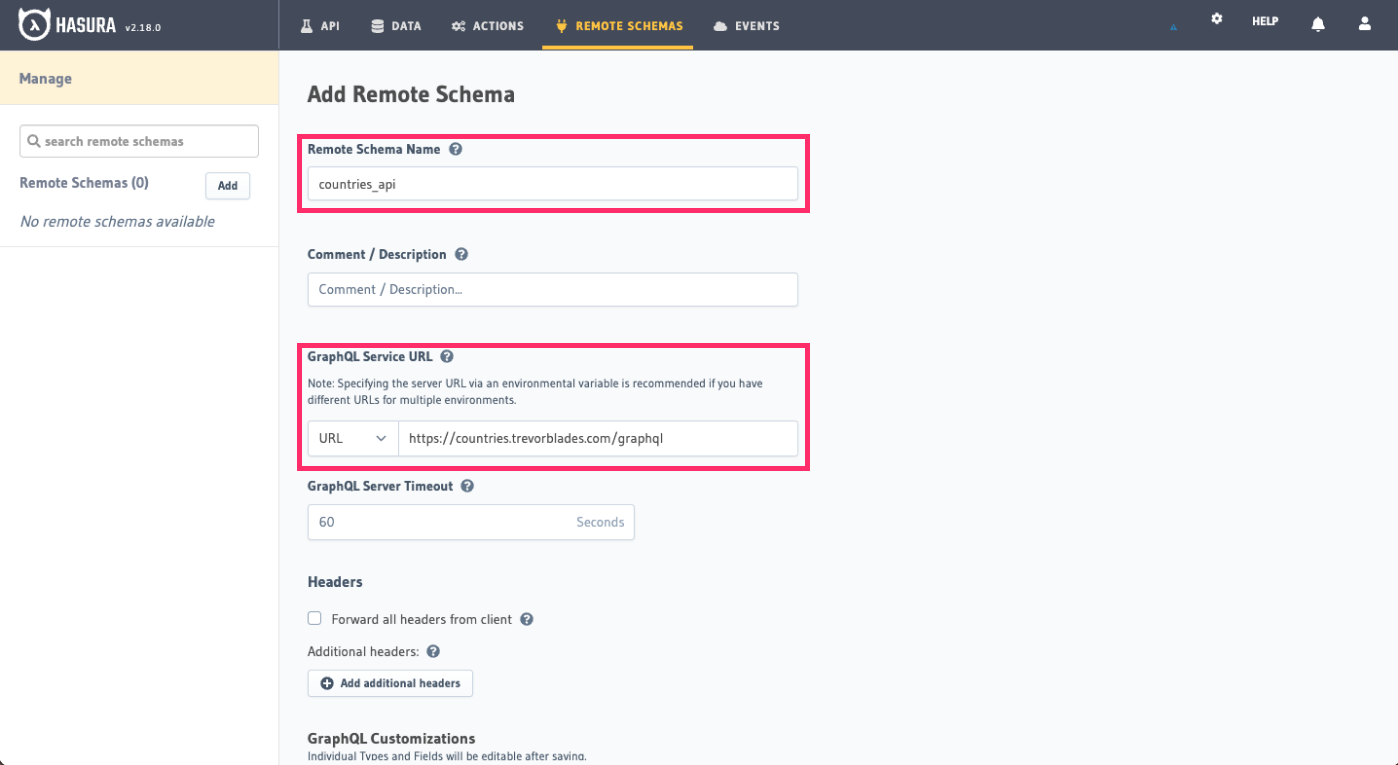
Step 2: Enter the basics
Name this remote schema countries_api and enter the following value in the GraphQL Service URL field:
https://countries.trevorblades.com/graphql

Scroll to the bottom of the page and click Add Remote Schema.
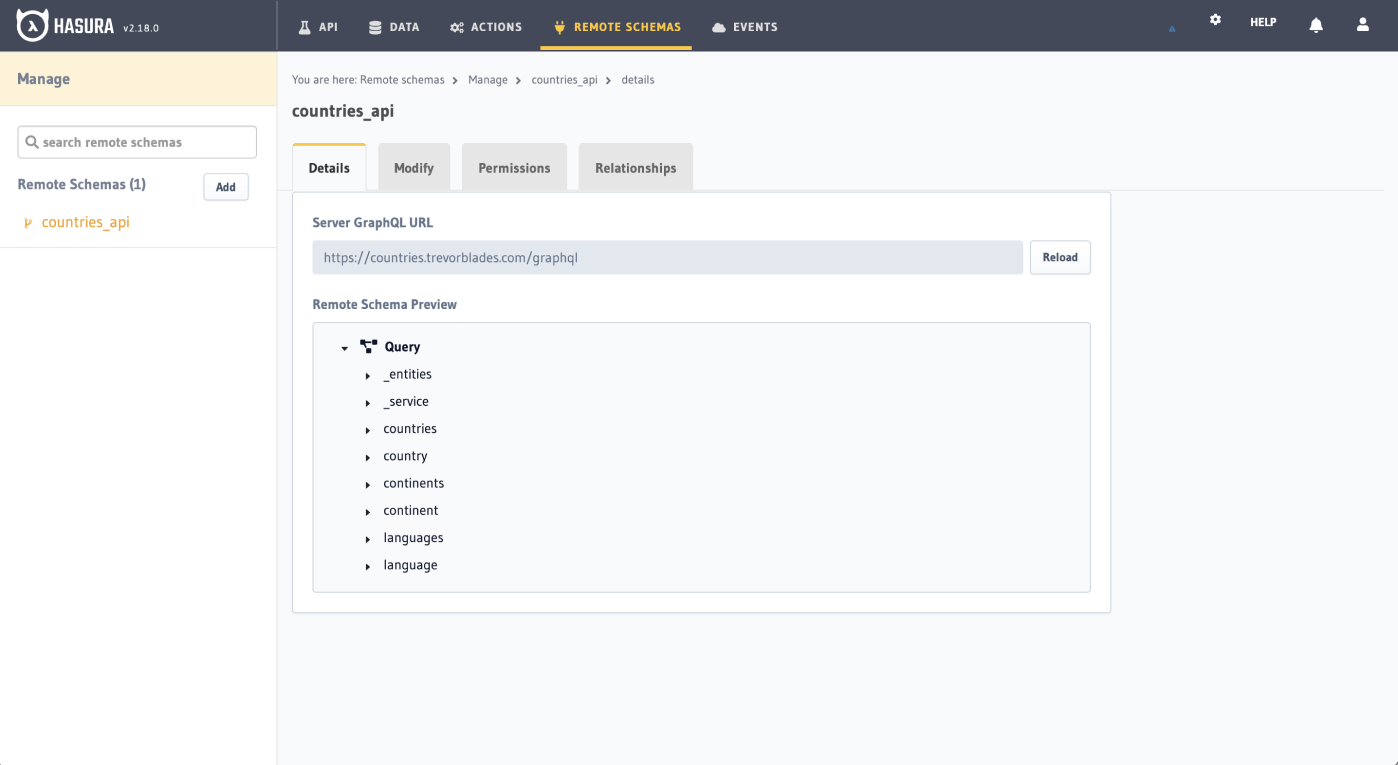
After clicking this button, you'll see the details of your newly connected API:

Yep, that's it! You've just joined a remote GraphQL service with your Hasura GraphQL API 🔥
You could head to the API tab and query data from this new API, but keep reading if you're using the docs sample app to see the power of a unified schema by creating a relationship with our existing data model.
Step 3: Add a relationship
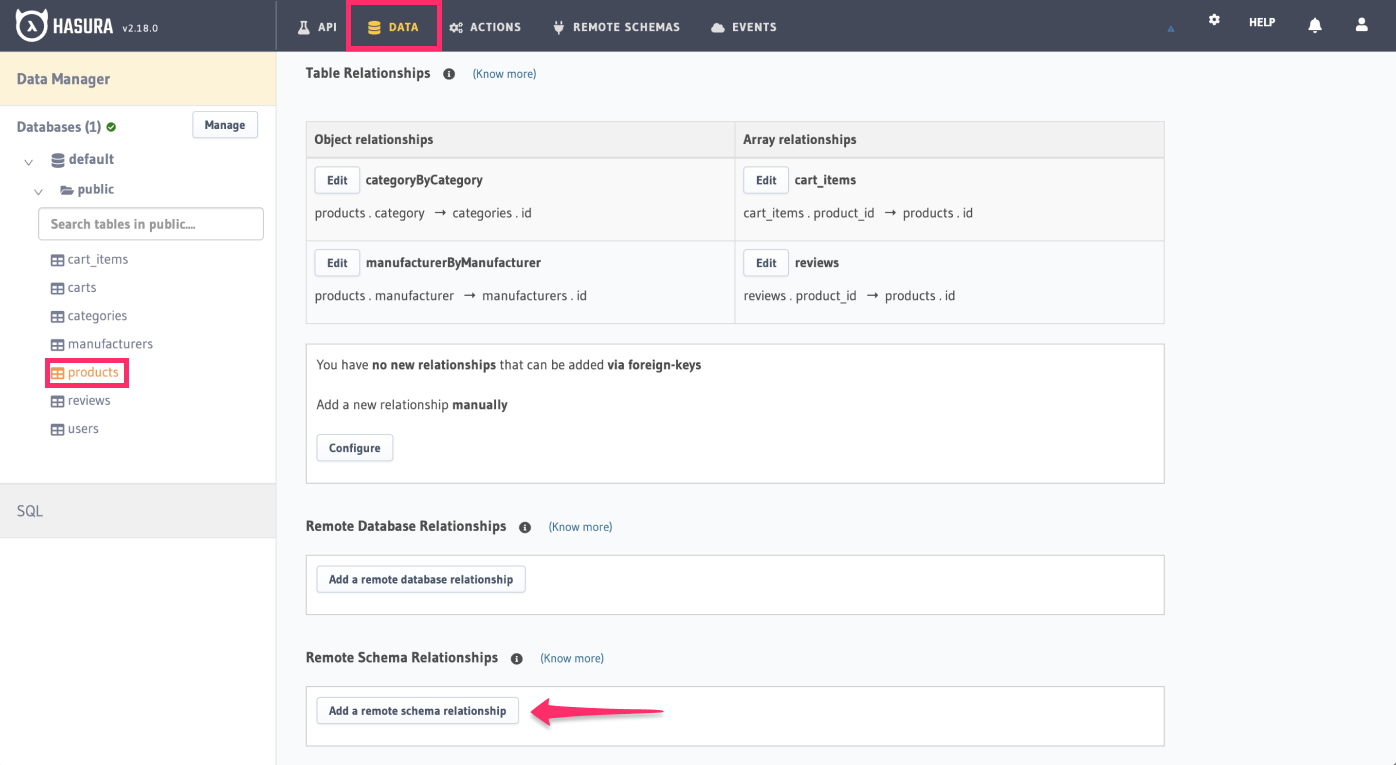
Click the Data tab at the top of the page, select the Products table from the left-hand side navigation, and click
Relationships. Scroll to the bottom of this page to find the Remote Schema Relationships and then click
Add a remote schema relationship:

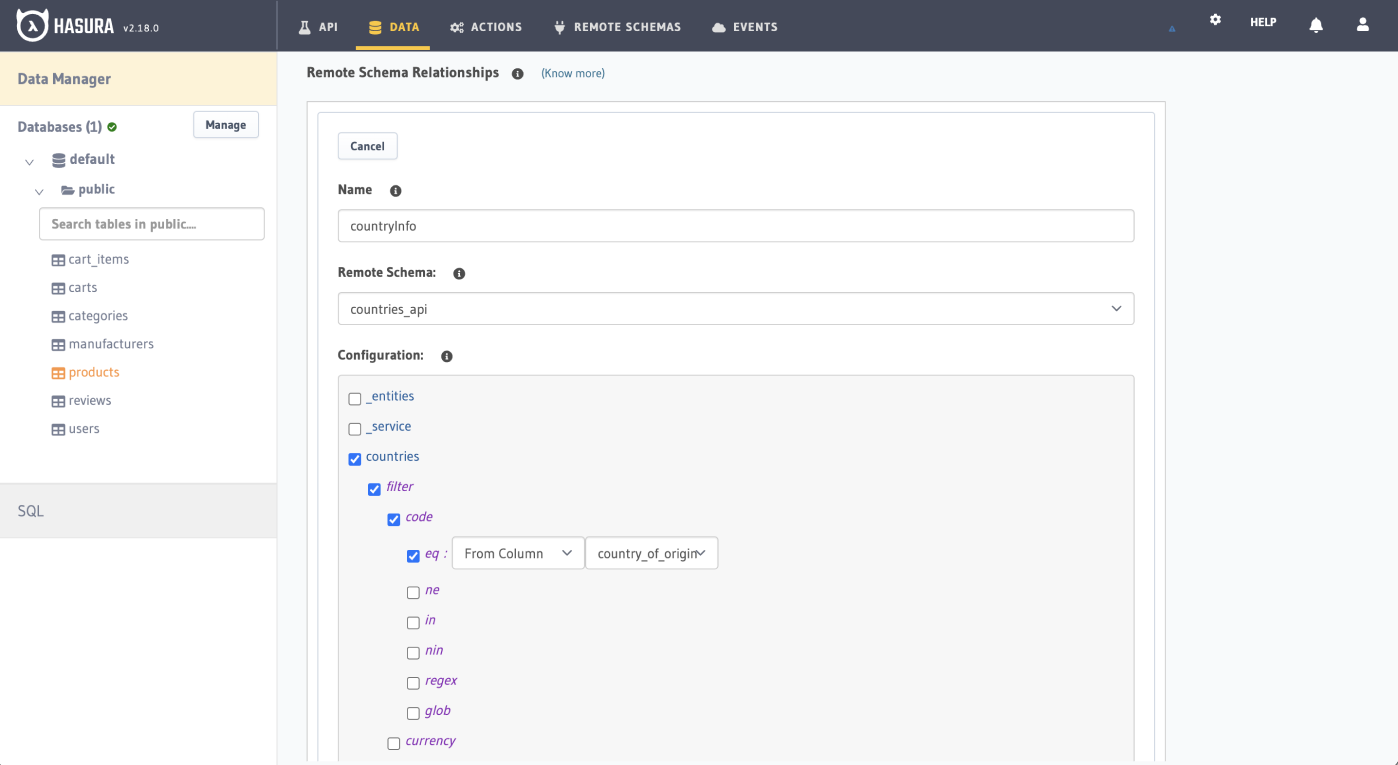
Step 4: Configure the relationship
Call the relationship countryInfo and select countries_api from the Remote Schema dropdown.
Then, under Configuration, check countries. Nested within countries, check the filter option and select code,
then eq. We'll use the country_of_origin column as the foreign key for this relationship. When you've completed
these steps, scroll down and click Save.

Step 5: Test it out
Head to the API tab and try this query; you should see a response similar to this:
Since our products table has a country_of_origin field, each product has a country code as its value. We can use
this to filter by this value and return the data we want - in this case, a flag emoji - for our front end.
Recap
What did we just do? Well, you just connected a remote GraphQL API to your Hasura GraphQL API and created a relationship between your existing data model and the new API. This means you can query data from both APIs in a single query, and also use the data from the remote API to filter or augment your existing data model 🎉
In our example, we used the data from the remote API to filter our existing data model by a country code, and then return the data we want for that country. Common use cases include filtering for an id or a name.
All Hasura needs is a GraphQL endpoint to connect to, and it will automatically generate a GraphQL schema for you. This means you can connect to any GraphQL API - or even multiple APIs - and access all your data in a single query from your Hasura GraphQL API.