Creación de la aplicación Auth0
- Desplácese hasta el panel de Auth0
- Regístrese/inicie sesión en la cuenta
- Cree un nuevo inquilino.
- Haga clic en la opción del menú
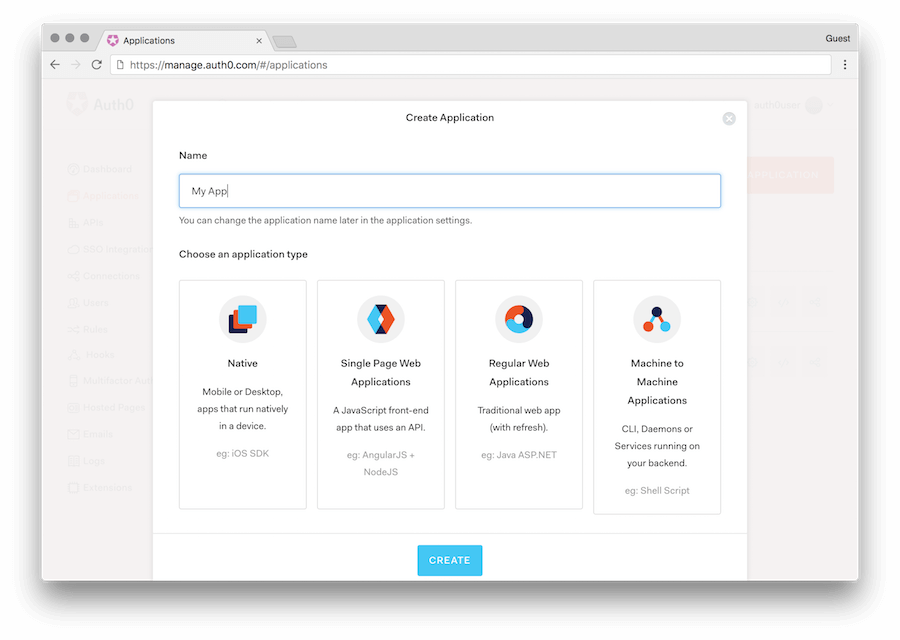
Applicationsa la izquierda y luego haga clic en el botón+ Create Application. - En la ventana Create Application, establezca un nombre para la aplicación y seleccione
Single Page Web Applications. (Suponiendo que la aplicación de frontend será un SPA que se construya en react/vue, etc.)

Cree la API de Auth0
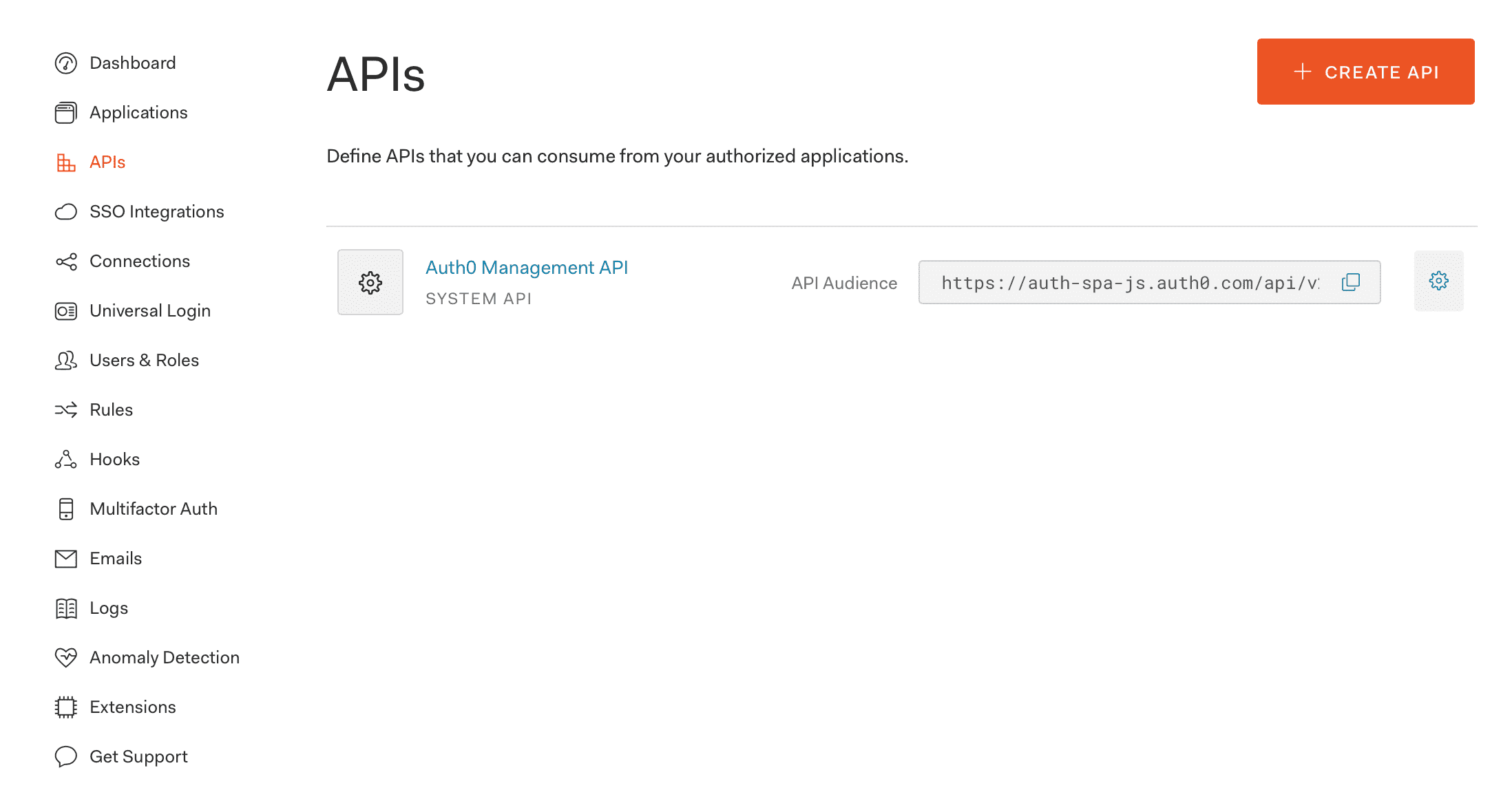
Necesitamos crear una API en Auth0 para que podamos hacer que accessToken sea un JWT válido. Haga clic en la sección APIs, en la barra lateral izquierda, y luego haga clic en el botón + Create API.

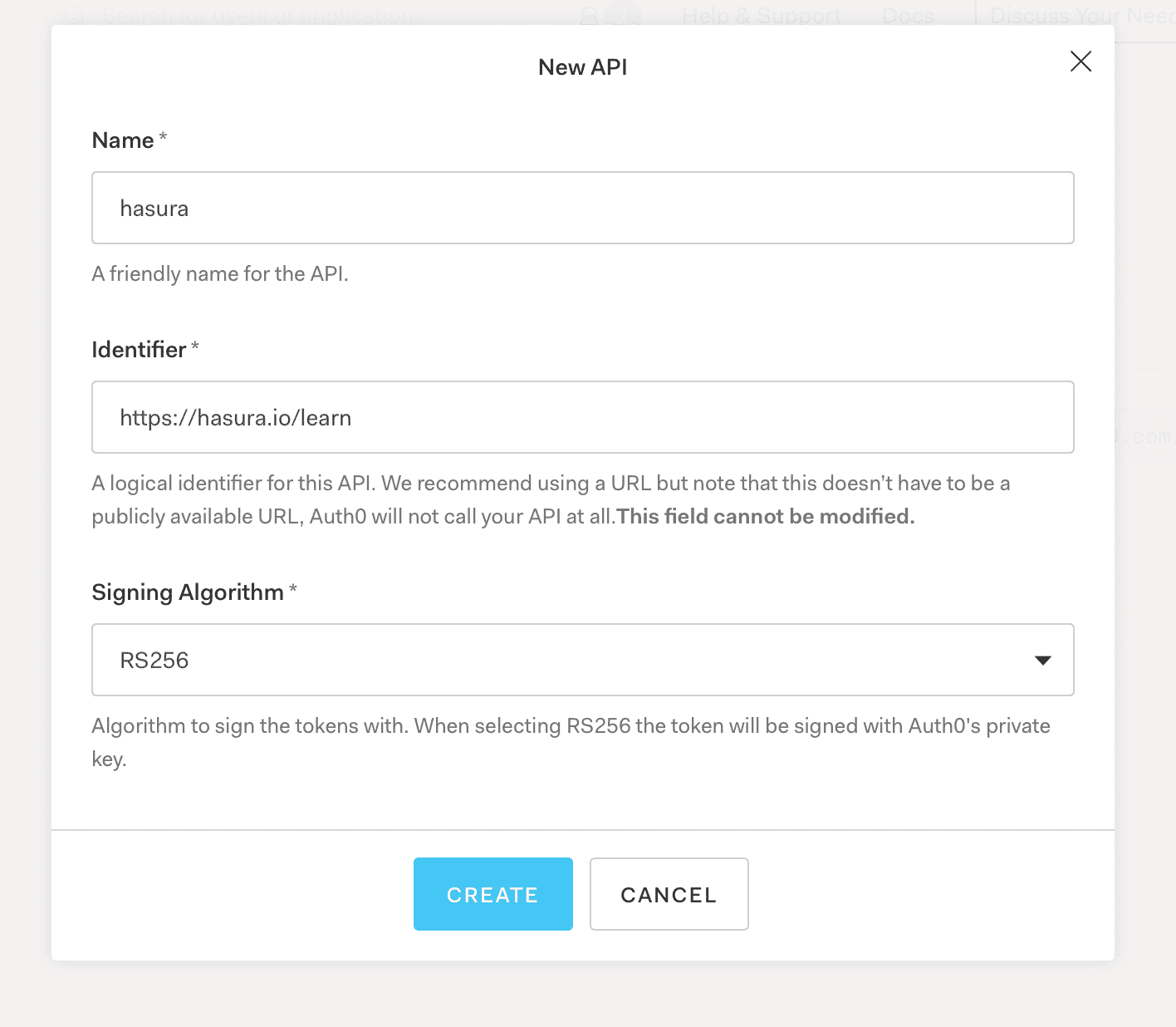
Ahora en la ventana emergente que aparece, escriba el nombre de la API y el identificador. Técnicamente, podemos dar cualquier valor.
Digamos que el nombre es hasura y el identificador es https://hasura.io/learn.

Podemos dejar que el algoritmo de firma como está. (RS256)
Haga clic en Create una vez que haya terminado.
Did you find this page helpful?
Start with GraphQL on Hasura for Free
Build apps and APIs 10x faster
Built-in authorization and caching
8x more performant than hand-rolled APIs






