This course is no longer maintained and may be out-of-date. While it remains available for reference, its content may not reflect the latest updates, best practices, or supported features.
Configuración del tutorial y la plantilla
Para este tutorial, el backend GraphQL y la interfaz de usuario básica de la aplicación ya están listos. Nuestra tarea será convertir la interfaz de usuario «estática» en una aplicación funcional en tiempo real.
Clone y ejecute la plantilla
- Clone el repositorio de learn-graphql. Ejecute los siguientes comandos en su terminal:
# make sure git version is >= v2.26git clone --filter=blob:none --sparse git@github.com:hasura/learn-graphql.gitcd learn-graphqlgit sparse-checkout init --conegit sparse-checkout add tutorials/frontend/react-apollo-hooks/app-boilerplate
- Desplácese hasta el directorio
app-boilerplate.
cd tutorials/frontend/react-apollo-hooks/app-boilerplate
Instale las dependencias y ejecute la aplicación «estática»
npm installnpm start
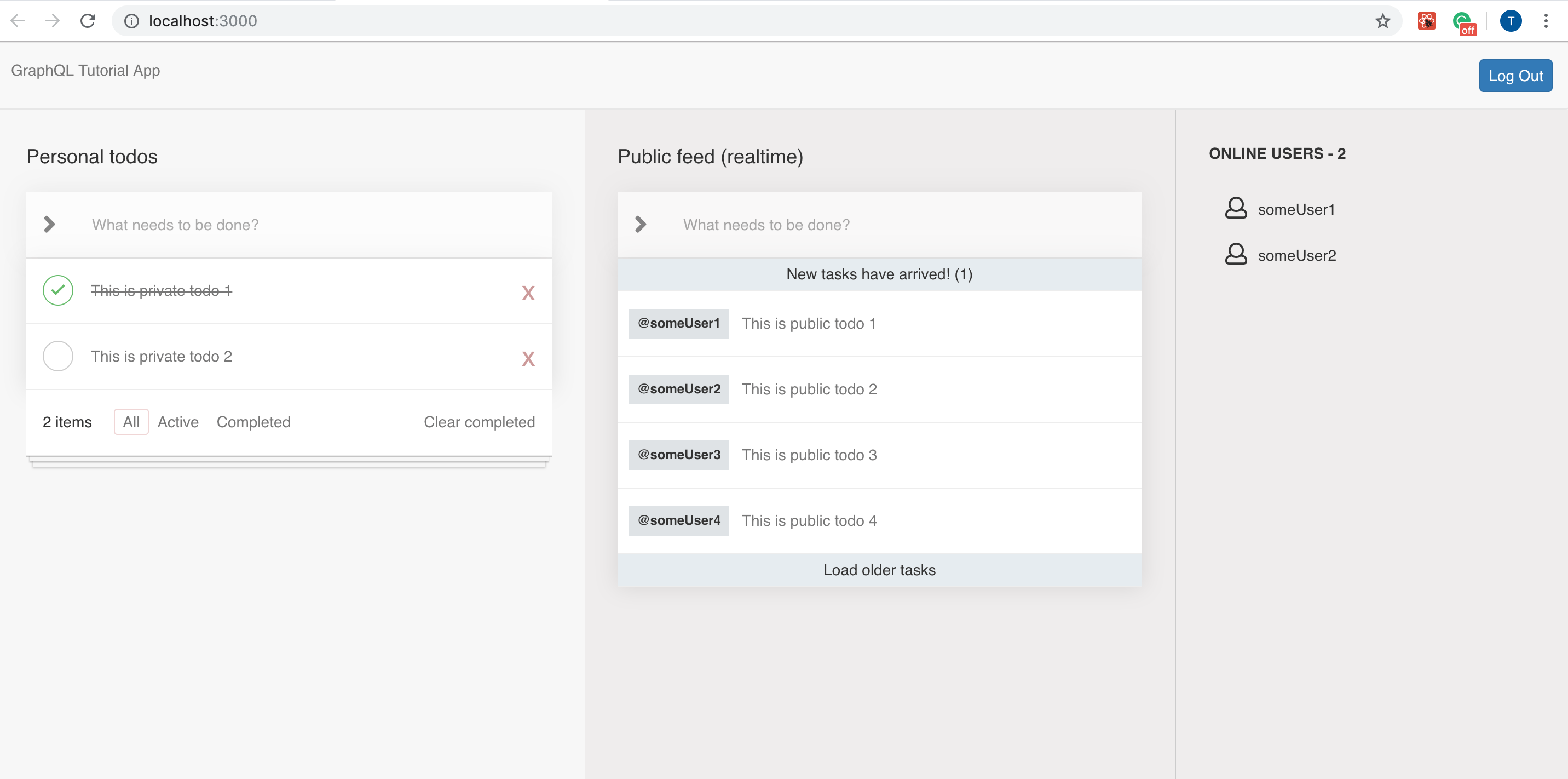
Regístrese/inicie sesión como usuario para cargar la página de la aplicación de tareas pendientes
Esto es lo que debería ver tras los pasos anteriores:

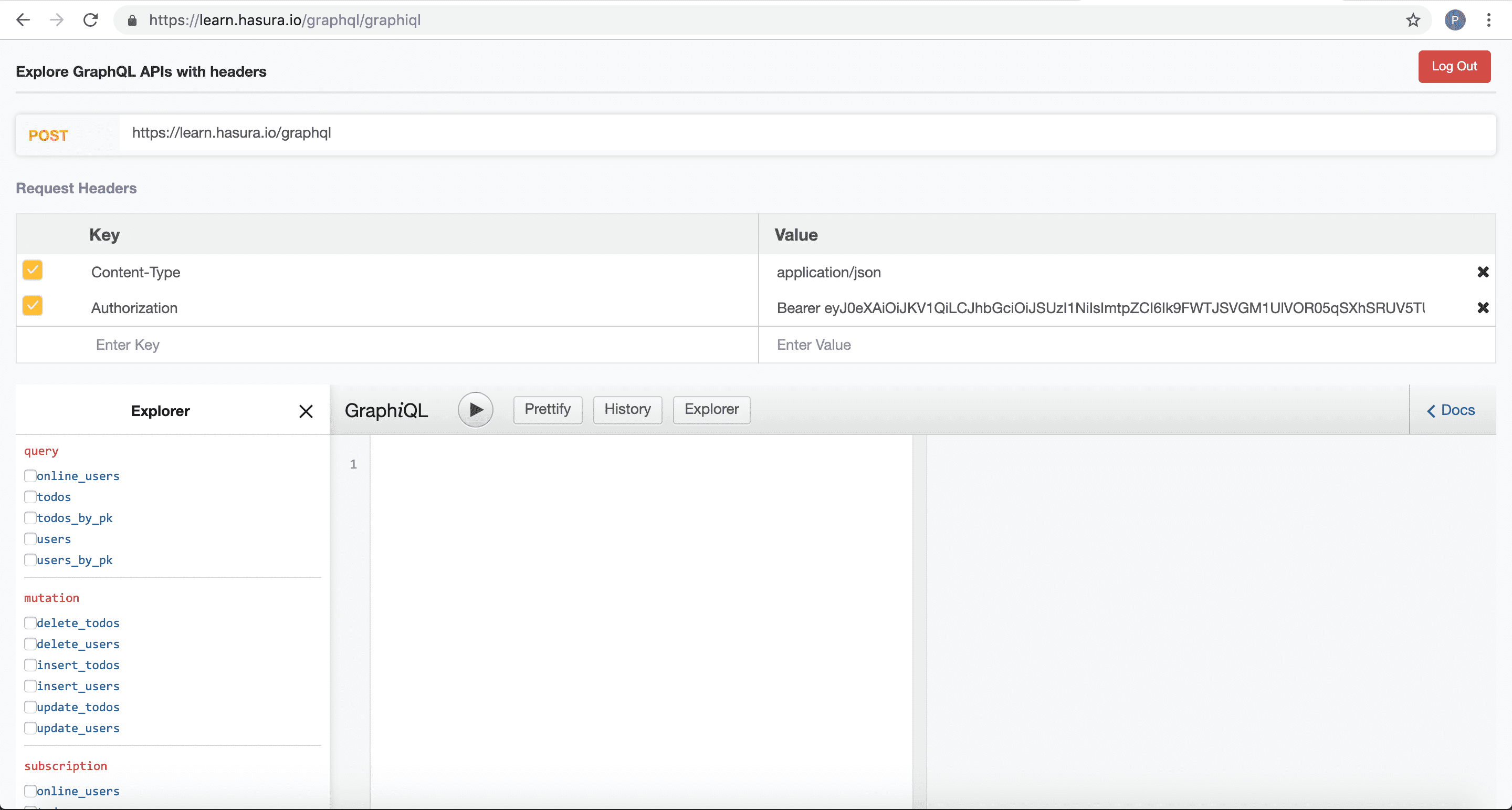
Cargue GraphiQL para jugar con sus API de GraphQL
- Diríjase a https://hasura.io/learn/graphql/graphiql
- Inicie sesión (para que pueda probar las API de GraphQL con un token de usuario válido)
Esto es lo que debería ver tras los pasos anteriores:

Punto de conexión de GraphQL
Vamos a aprovechar el punto de conexión https://hasura.io/learn/graphql para hacer nuestras solicitudes de GraphQL en el tutorial.
Ahora, si quiere ejecutar su propia versión del punto de conexión GraphQL anterior, puede hacerlo siguiendo las indicaciones del tutorial Hasura Backend
- Despliegue Hasura Cloud

- Configure Hasura Backend
Diríjase al Tutorial Hasura Backend y comience a crear su propia versión.
Build apps and APIs 10x faster
Built-in authorization and caching
8x more performant than hand-rolled APIs






