This course is no longer maintained and may be out-of-date. While it remains available for reference, its content may not reflect the latest updates, best practices, or supported features.
Tutorial & boilerplate setup
For this tutorial, the GraphQL backend and the basic app UI is already ready. Our task will be to convert the "static" UI into a working realtime app.
Clone and run the boilerplate
- Clone the learn-graphql repo. Execute the following commands in your terminal:
# make sure git version is >= v2.26git clone --filter=blob:none --sparse git@github.com:hasura/learn-graphql.gitcd learn-graphqlgit sparse-checkout init --conegit sparse-checkout add tutorials/frontend/react-apollo-hooks/app-boilerplate
- Navigate to the
app-boilerplatedirectory.
cd tutorials/frontend/react-apollo-hooks/app-boilerplate
Install dependencies and run the "static" app
npm installnpm start
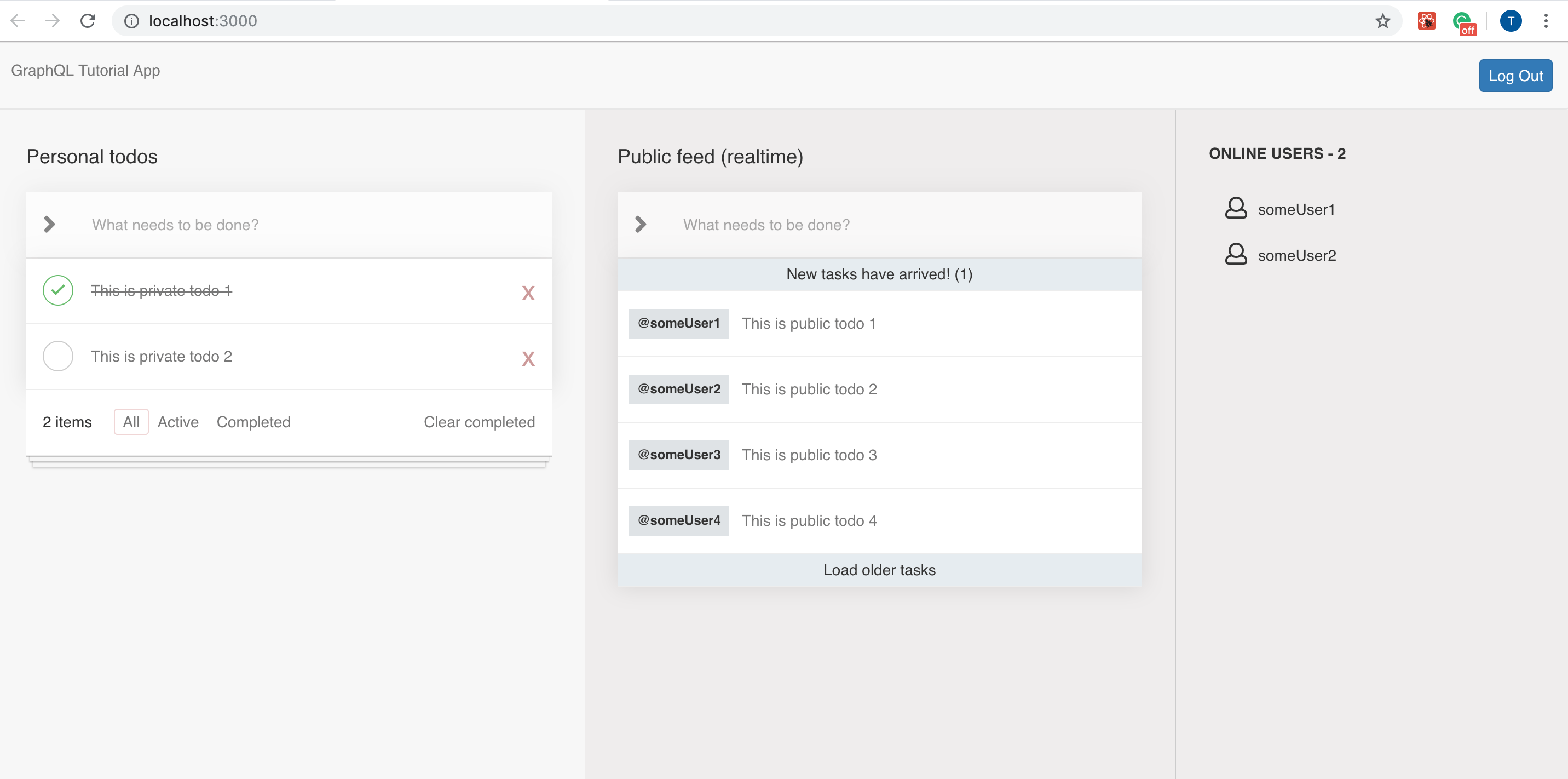
Signup/login as a user to load the todo app page
This is what you should see after the steps above:

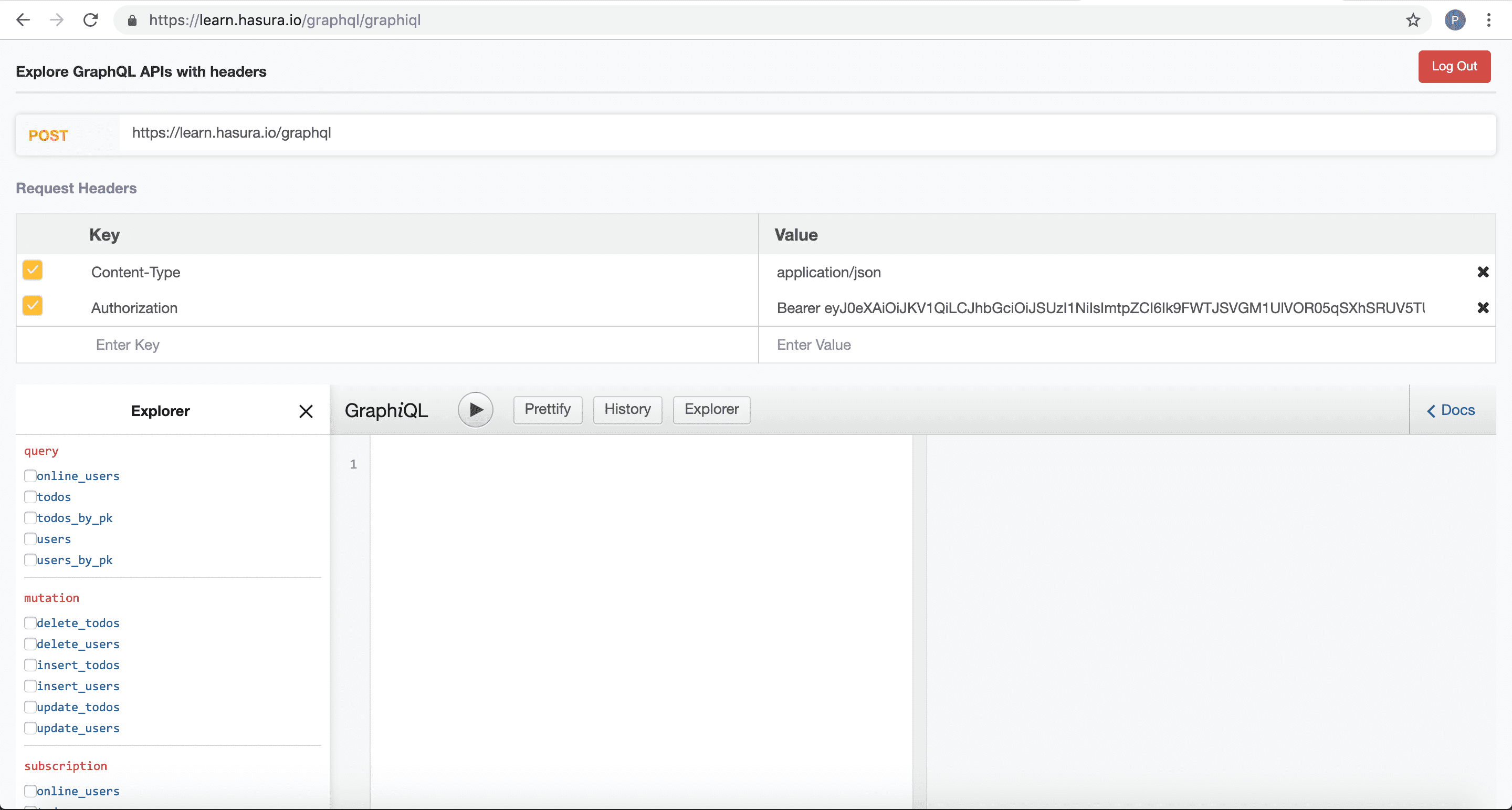
Load GraphiQL to play with your GraphQL APIs
- Head to https://hasura.io/learn/graphql/graphiql
- Log in (so that you can test the GraphQL APIs with a valid user token)
This is what you should see after the steps above:

GraphQL Endpoint
We are going to make use of https://hasura.io/learn/graphql endpoint for making our GraphQL requests in the tutorial.
Now, if you want to run your own version of the above GraphQL endpoint, you can do so by following the Hasura Backend tutorial
- Deploy Hasura Cloud

- Set up Hasura Backend
Head to Hasura Backend Tutorial and get started with creating your own version.
Build apps and APIs 10x faster
Built-in authorization and caching
8x more performant than hand-rolled APIs






