This course is no longer maintained and may be out-of-date. While it remains available for reference, its content may not reflect the latest updates, best practices, or supported features.
チュートリアルとボイラープレートのセットアップ
このチュートリアルでは、GraphQLバックエンドと基本的なアプリのUIはすでに準備されています。ここでは、「静的な」UIを実際に動作するリアルタイムアプリに変換します。
ボイラープレートをcloneして実行する
- learn-graphql repo.をcloneします。ターミナルで以下のコマンドを実行します。
# make sure git version is >= v2.26git clone --filter=blob:none --sparse git@github.com:hasura/learn-graphql.gitcd learn-graphqlgit sparse-checkout init --conegit sparse-checkout add tutorials/frontend/react-apollo-hooks/app-boilerplate
app-boilerplateディレクトリに移動します。
cd tutorials/frontend/react-apollo-hooks/app-boilerplate
dependenciesをインストールして、「静的な」アプリを実行します
npm installnpm start
ユーザーでサインアップ/ログインして、todoアプリのページを読み込みます
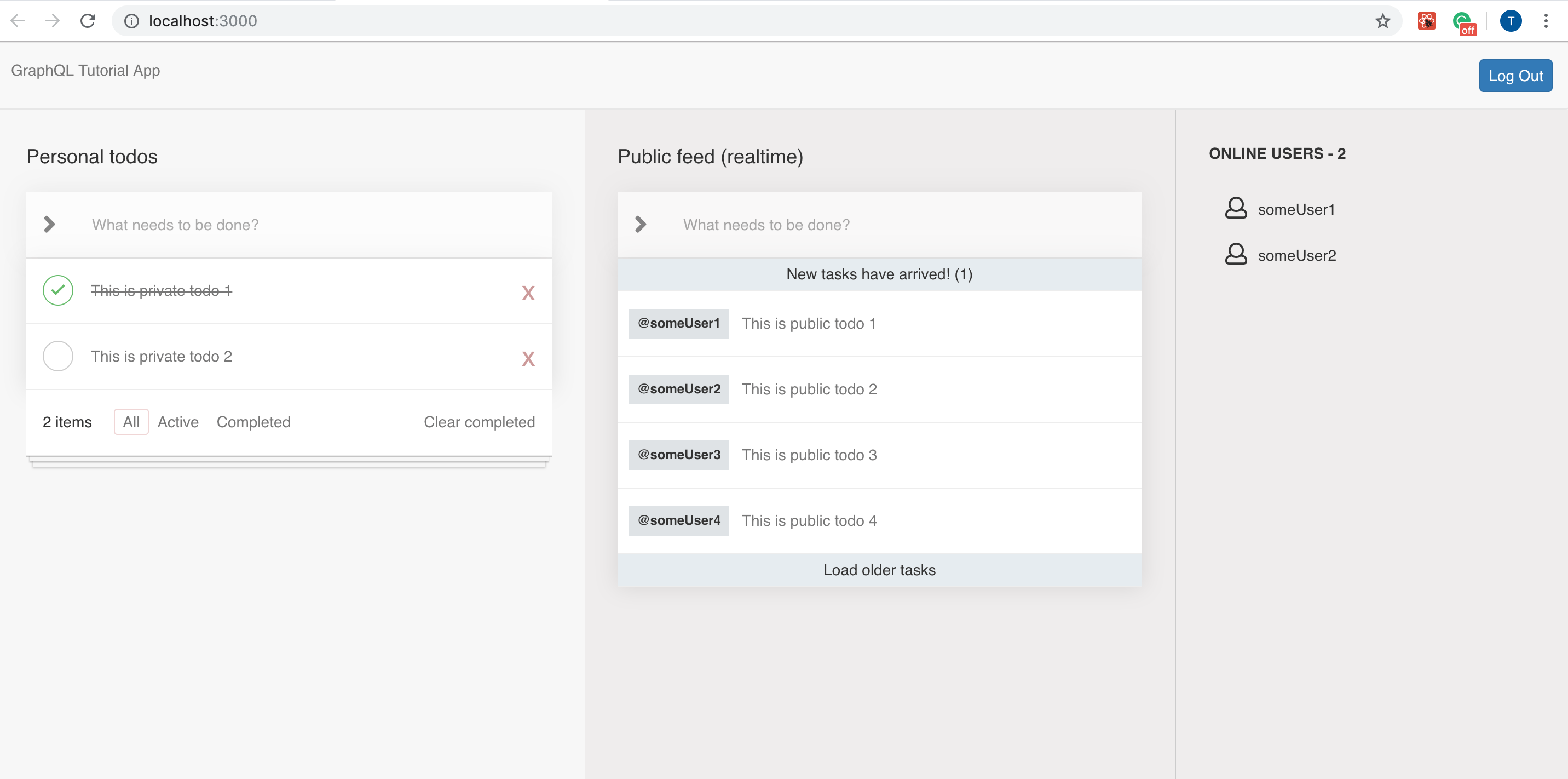
上記の手順を実施した後は、以下のようなページが表示されるはずです。

Graphi QLをロードしてGraphQL APIを試す
- https://hasura.io/learn/graphql/graphiql に移動します
- ログインします(有効なユーザートークンを使って、GraphQL APIのテストを実施できるようにします)
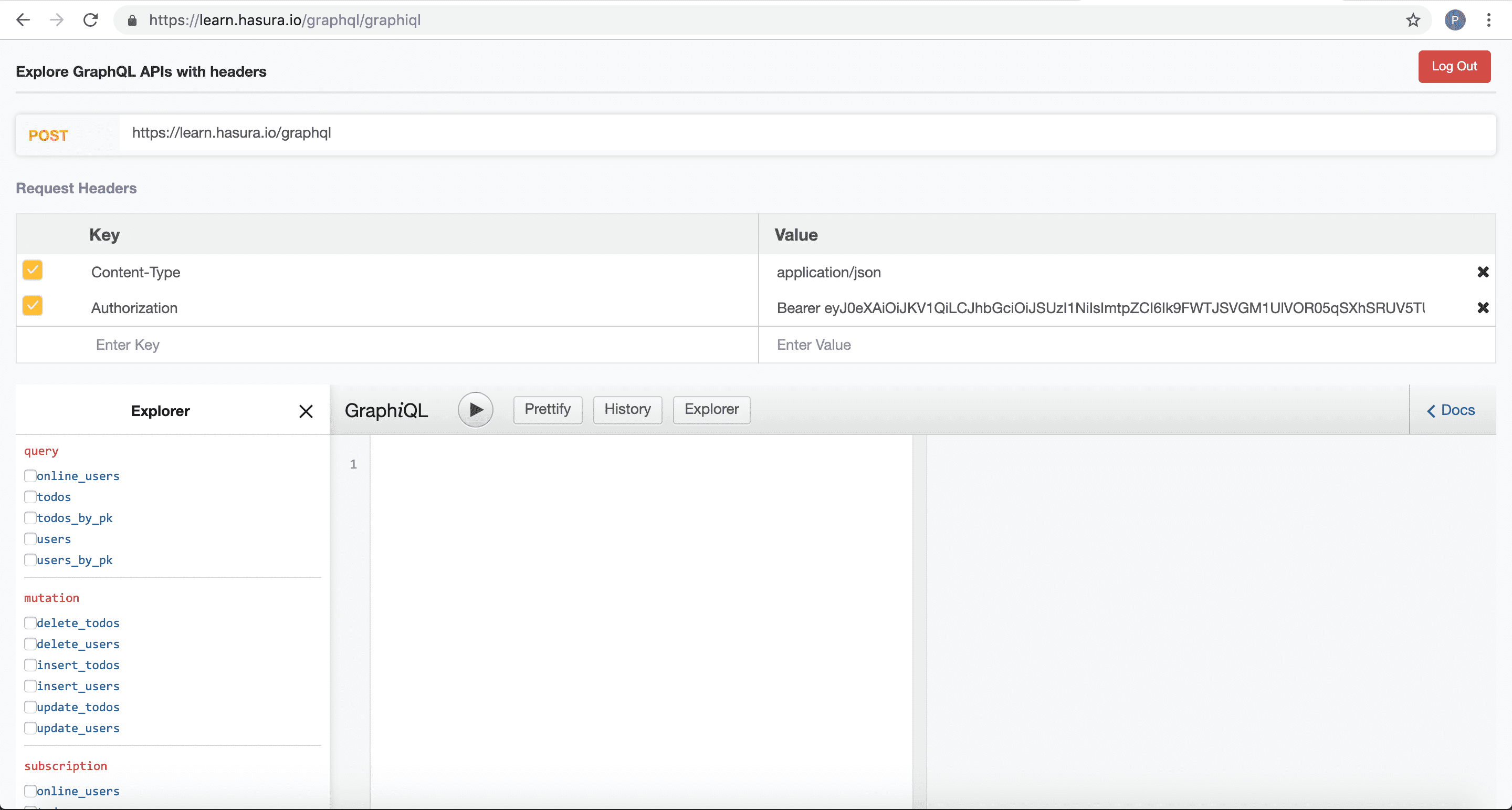
上記の手順を実施した後は、以下のようなページが表示されるはずです。

GraphQLエンドポイント
このチュートリアルでは、 https://hasura.io/learn/graphql エンドポイントを使用して、GraphQL要求を作成します。
上記のGraphQLエンドポイントを独自のバージョンで実行したい場合は、Hasuraバックエンドチュートリアルに従って独自のバージョンを作成します。
- Hasuraクラウドの導入

- Hasuraバックエンドのセットアップ
Hasuraバックエンドチュートリアル に移動して、独自のバージョンの作成を開始してください。
Did you find this page helpful?
Start with GraphQL on Hasura for Free
Build apps and APIs 10x faster
Built-in authorization and caching
8x more performant than hand-rolled APIs






