Case study
How Pipe went from prototype to production in 11 days with Hasura
Pipe, a fintech startup, has achieved tremendous success in just a year - over 3,500 customers and over $1 Billion in valuation - and all this with just 11 engineers. Helping fuel this efficiency was Pipe’s decision early on to make Hasura an essential part of their technical architecture, which has provided tangible benefits to their dev processes and their bottom line.
Key metrics
100 days from concept to production
Vastly improved access to relevant data
Simpler data and API management
The Problem
Pipe's Challenge
Pipe’s development team needed to thread the needle balancing the immediate requirements of the business while also building for the future. Their technical architecture started with a Postgres database, Go as their backend language, REST APIs, and React for their web front-end running on Google Cloud. As they rapidly grew, they needed to consider additional concerns:
Fast Time to Market & Feature Innovation
Pipe’s team needed to quickly create or change features based to gain new customers and respond to user feedback.
Flexible Architecture
One of Pipe’s architectural goals was to keep the architecture as agile as possible, where changes to the underlying database and frontend UX could happen rapidly.
Small Development Team
Pipe’s 11 engineers needed to stay agile and flexible - understanding all layers of their system - database, backend, integrations, and the frontend web UI
Flexible Web APIs
One of their early challenges was inflexibility of utilizing REST APIs, where they encountered multiple variations of similar request types, but each requiring its own REST endpoint because of differing requirements.
Performance
Pipe’s website needed to run quickly to provide a great user experience, and scale to meet the traffic of their rapidly growing customer base.
Security & Authorization
Pipe’s system stores sensitive financial and customer data of their customers and they needed to make sure that the data was secure and that users could only view data they were authorized to see.
Hasura is a fantastic way to create a data fetching layer to our database. It’s ultra-stable and often better at planning queries than ones we were writing ourselves.
Peter Downs
Director of Engineering, Pipe
The Solution
Why Pipe chose Hasura
As Pipe started investigating solutions to these challenges, they discovered Hasura and went into production with it within 11 days.

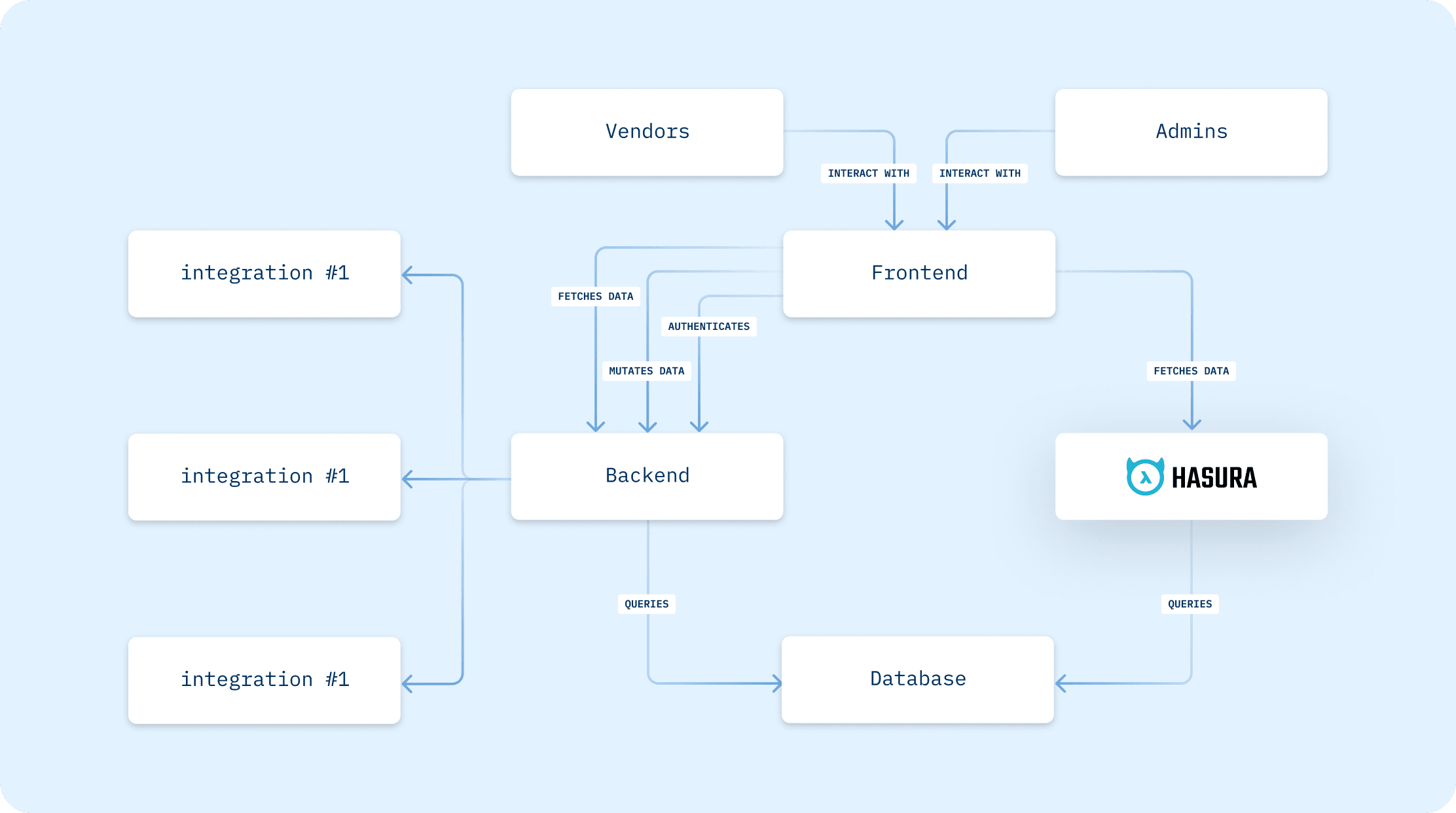
Pipe architecture diagram
Ease of Use
Hasura’s intuitive tools and documentation made it easy to set up and connect to their Postgres database, instantly auto-generating GraphQL schemas and resolvers based on the tables and views in their database. This saved them development and maintenance time not having to author any more of their data access APIs themselves and modifying the code every time they made a database change.
Security and Authorization
Another benefit Hasura provided is its built-in security and authorization capabilities, which can limit what data is returned down to the individual column and row level. This capability saved on development time implementing it themselves and ensured that customers could only view their own data.
REST API integration with Hasura Actions
Hasura Actions provided a quick and easy way to connect existing REST APIs to their unified Graph API. They could write custom business logic, wrap them around REST APIs, and easily integrate them with the unified GraphQL API. Hasura Actions allowed them to abstract the cumbersome and inconsistent REST API layer and provide a single federated GraphQL API for clients to consume.
GraphQL-based Data Access
Moving to GraphQL from REST also enabled them to unify and simplify their data access APIs. The flexibility allows the same endpoint to return only the requested fields and child (tree) data structures - making the queries more efficient and eliminating the need to create a different API for each unique request.As Pipe made changes in their database, they didn’t have to rewrite their APIs - they just had to adjust requests made from their React frontend to access the new data.
Development Team & Processes
Utilizing Hasura made it easier for every engineer to understand the flow of data from the database to their frontend, making it possible for backend or frontend developers to make changes and add features quickly.Operationally, their deployment processes are simplified by utilizing Hasura’s metadata capabilities to make sure configuration changes made in development and staging are consistently deployed to production.
“…Basically, we’re seeing that it takes only about a tenth of the time to develop a new page in our application or a new component based on having adopted Hasura.”

Peter Downs
Director of Engineering, Pipe
Hasura helps us remove the strict boundaries that traditionally separate front-end and back-end engineers, and makes it easier for any developer to make changes.
Peter Downs
Director of Engineering, Pipe
The Results
Pipe’s time to market was expedited by 9 full months
Besides the amazing results, i.e. 3,500+ customers in just 1 year that generates over $1Billion ARR, and all this with as few as 11 engineers, Pipe has had a fair few other advantages that they have very kindly attributed to being because of Hasura.
90% reduction in time for new feature development
As mentioned earlier, the fact that Hasura helps in a ~90% reduction in time for new feature development by breaking down the traditional barriers between front-end and back-end engineering. Also, simplified GraphQL data fetching architecture makes it super easy to add new features.
No more custom data fetching routes
Hasura has made it very easy for backend developers at Pipe to ask for additional fields on the frontend because Hasura will make sure all the queries work out. Thus leading to iteration times going down.
Shared views between frontend and backend
Hasura has given Pipe the ability to move a lot of their aggregation logic into Postgres views and functions allowing them to reuse that logic when they’re querying it directly from the database.
In the backend, there’s a Postgres query and in the frontend, there’s a Hasura query because Hasura exposes those functions and views through GraphQL. This results in a de-duplication of effort and has fixed a number of bugs.
50% fewer front-end developers
Last year Pipe was looking to hire 6 front-end developers but they only needed to hire 3. So that’s half the expenses and team size which works out to around ~$600K saved annually thanks to Hasura.
Query performance
Hasura’s query performance saved Pipe engineering time and made it easy to diagnose slow queries: the logging that’s exposed in the Hasura UI and other metrics makes it easy to diagnose and fix speed issues.
Permissions model
Pipe was able to use Hasura’s permissions model right out of the box with very few rewrites. This was especially important given the sensitivity of the information that they’re handling. It was simple to make sure folks saw only what they’re supposed to or allowed to when they queried against Hasura and this was true in spite of the fact that Pipe used the same Hasura instance and the same API endpoint for all their different customers!

Pipe co-founders Josh Mangel (left) and Harry Hurst (right)
Closing Note
What’s Next for Pipe
Pipe is currently using Hasura to query data to present in their React web frontend. In the future they plan on exploring additional Hasura features such as mutations - utilizing their existing Hasura GraphQL APIs to perform data inserts and updates -- and remote schemas to fetch data from 3rd party services.
They're also looking closely at GraphQL subscriptions to add real-time updates and notifications to the user experience. As their site traffic increases, they plan to use Hasura’s database read-replica support to balance queries and subscriptions across database replicas.
Finally, webhooks - initiated by Hasura Event Triggers when database changes occur - may also provide a layer of real-time integration to their other microservices.
Thank you to our friends at Pipe, and Peter Downs - Director of Engineering for sharing their story with us!
Case study
Visit Pipe website