通过 GraphQL API 探索用户
Hasura 为你提供 Postgres 和其他数据库的即时 GraphQL API。 因此,可以在我们刚刚创建的表上进行测试。
开始探索users表的 GraphQL API 吧。 我们将使用 GraphiQL 探索 API。 GraphiQL 是 GraphQL 集成开发环境 (IDE)。 这是我们用来与 API 交互的强大工具。
转到“控制台” -> API -> GraphiQL 选项卡,即可访问 GraphiQL。
变更
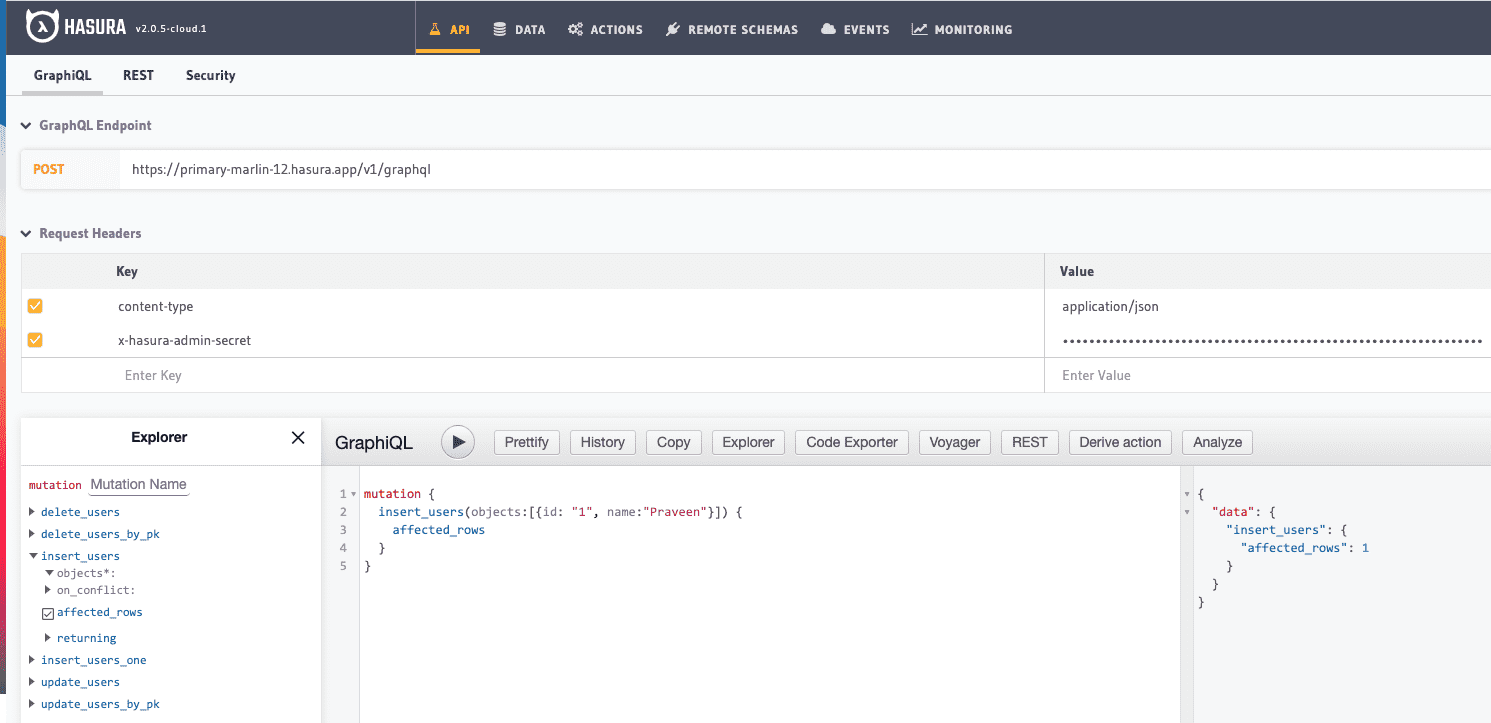
我们使用一个 GraphQL 变更添加用户。 将以下代码复制到 GraphiQL 界面中。
mutation {insert_users(objects:[{id: "1", name:"Praveen"}]) {affected_rows}}
单击 GraphiQL 界面上的Play按钮,以执行查询。
你应该会得到类似这样的响应:

太好了! 现在,你已使用刚刚为users表创建的变更查询。
提示: 单击几下,即可使用 GraphiQL 界面上的Explorer生成变更。
查询
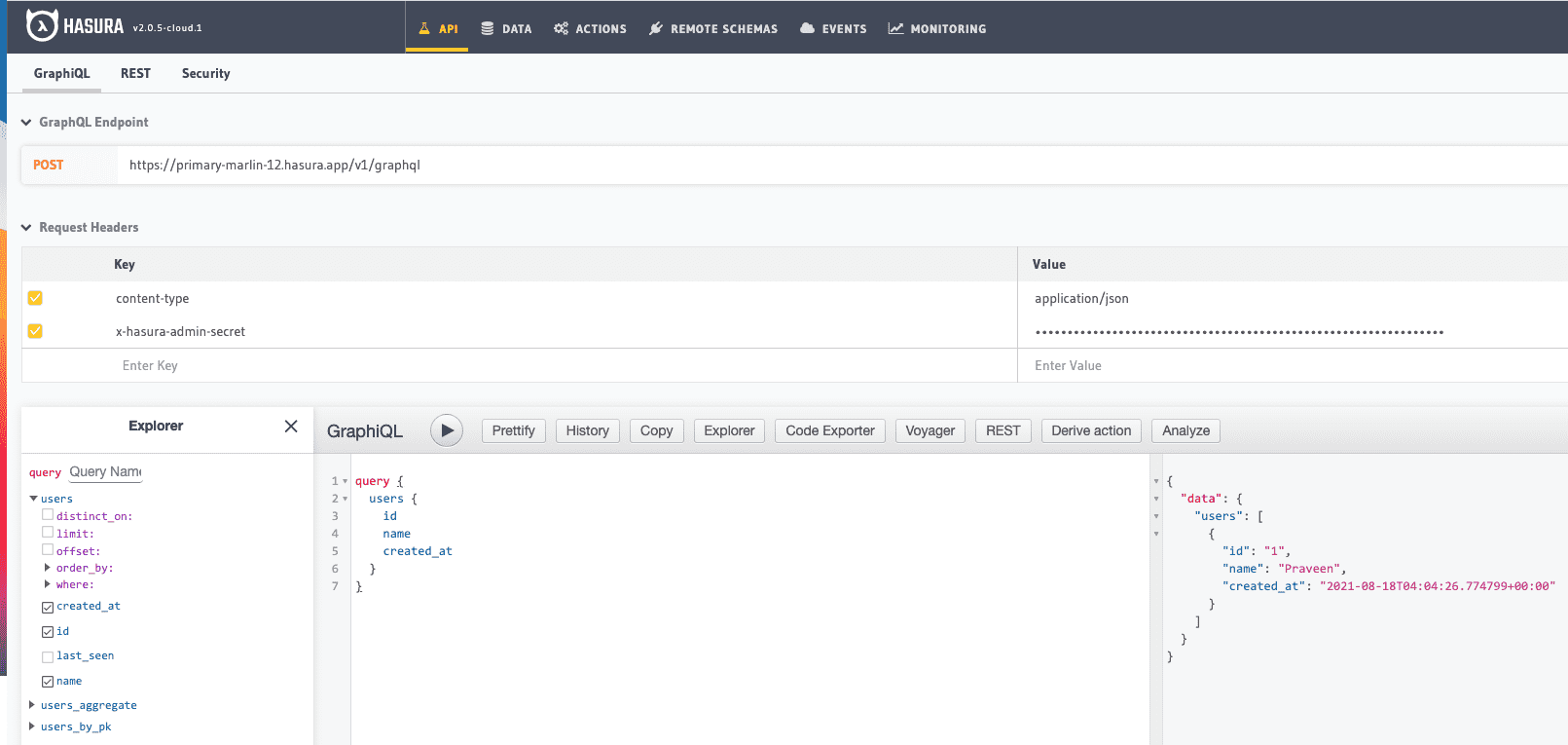
现在让我们查询刚刚插入的数据。
query {users {idnamecreated_at}}
你应该会得到类似这样的响应:

请注意,某些列(如created_at)有默认值,即使你并没有在变更过程中插入它们。
订阅
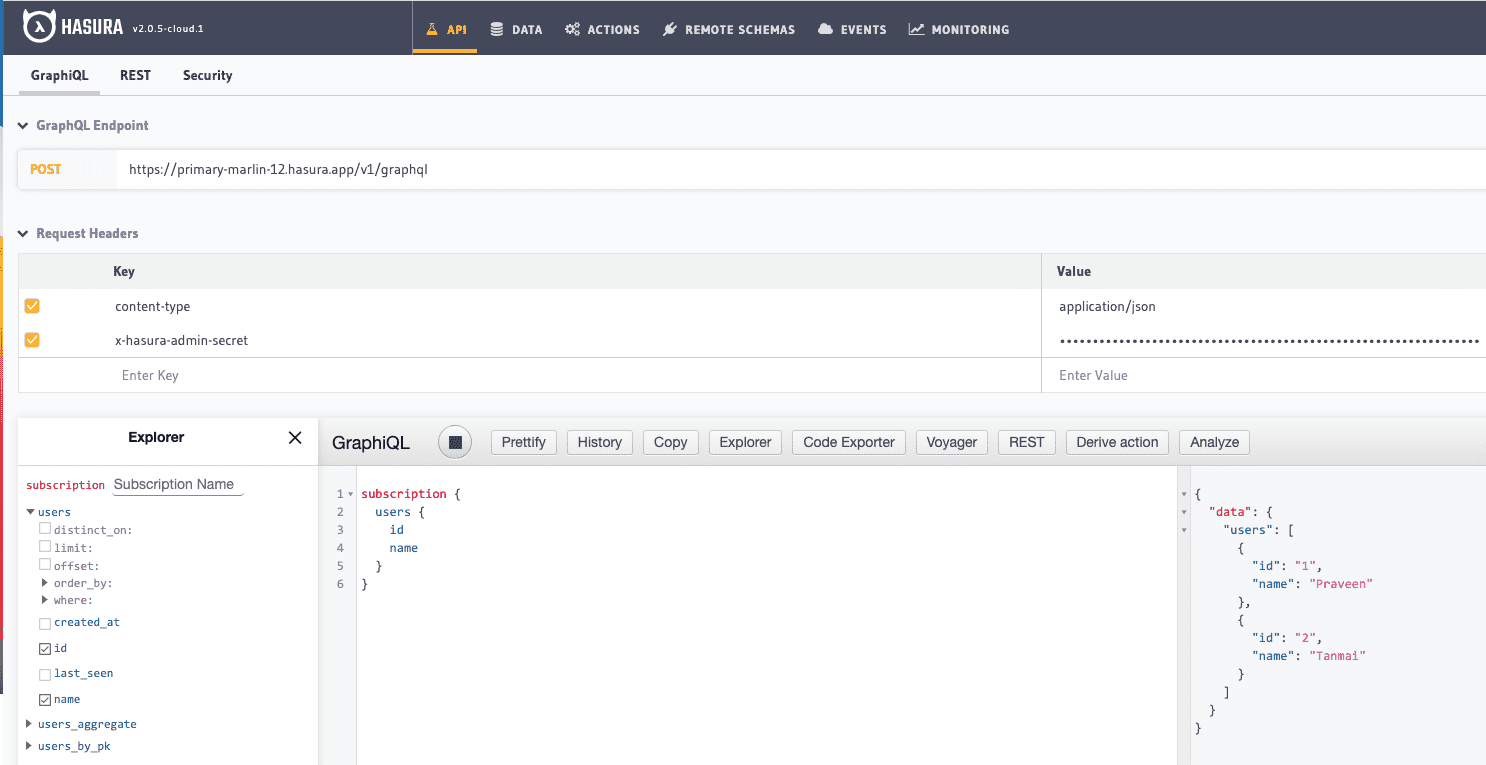
让我们对users表进行订阅查询,以观察对表的更改。
subscription {users {idnamecreated_at}}
最初,订阅查询将返回响应中的现有结果。
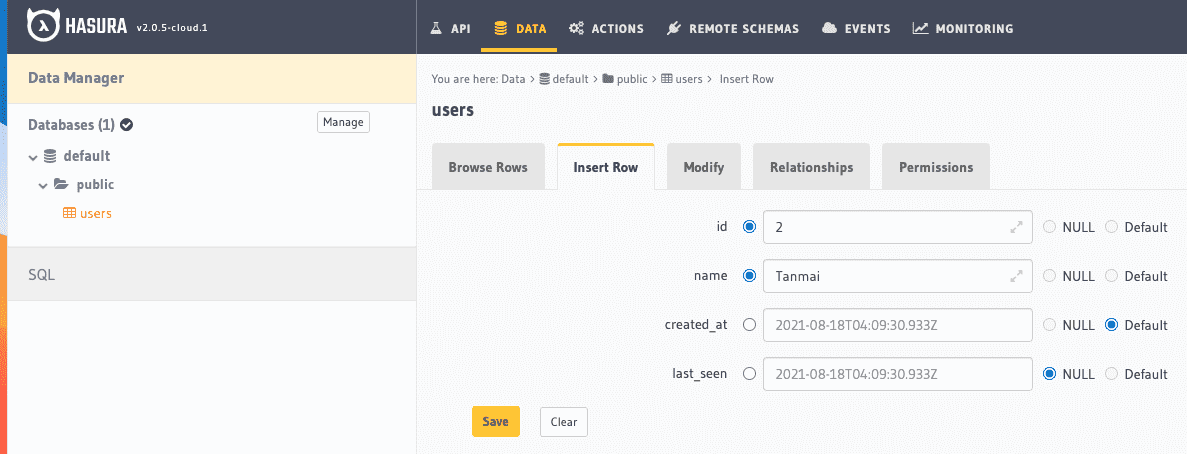
现在,我们将新数据插入到users表中,然后查看响应中出现的更改。
在新的浏览器选项卡中,转到控制台 -> DATA选项卡 -> 默认 -> 公共 -> 用户 -> 插入行,然后插入另一行。

切换到上一个GRAPHIQL选项卡,然后查看返回 2 个结果的订阅响应。

活跃的订阅查询将根据该查询不断返回最新的结果集。
Build apps and APIs 10x faster
Built-in authorization and caching
8x more performant than hand-rolled APIs






