通过 GraphQL API 探索待办事项
与users表类似,在上一步创建的todos表将包含自动生成的 GraphQL API,供我们探索。
开始探索todos表的 GraphQL API 吧。
变更
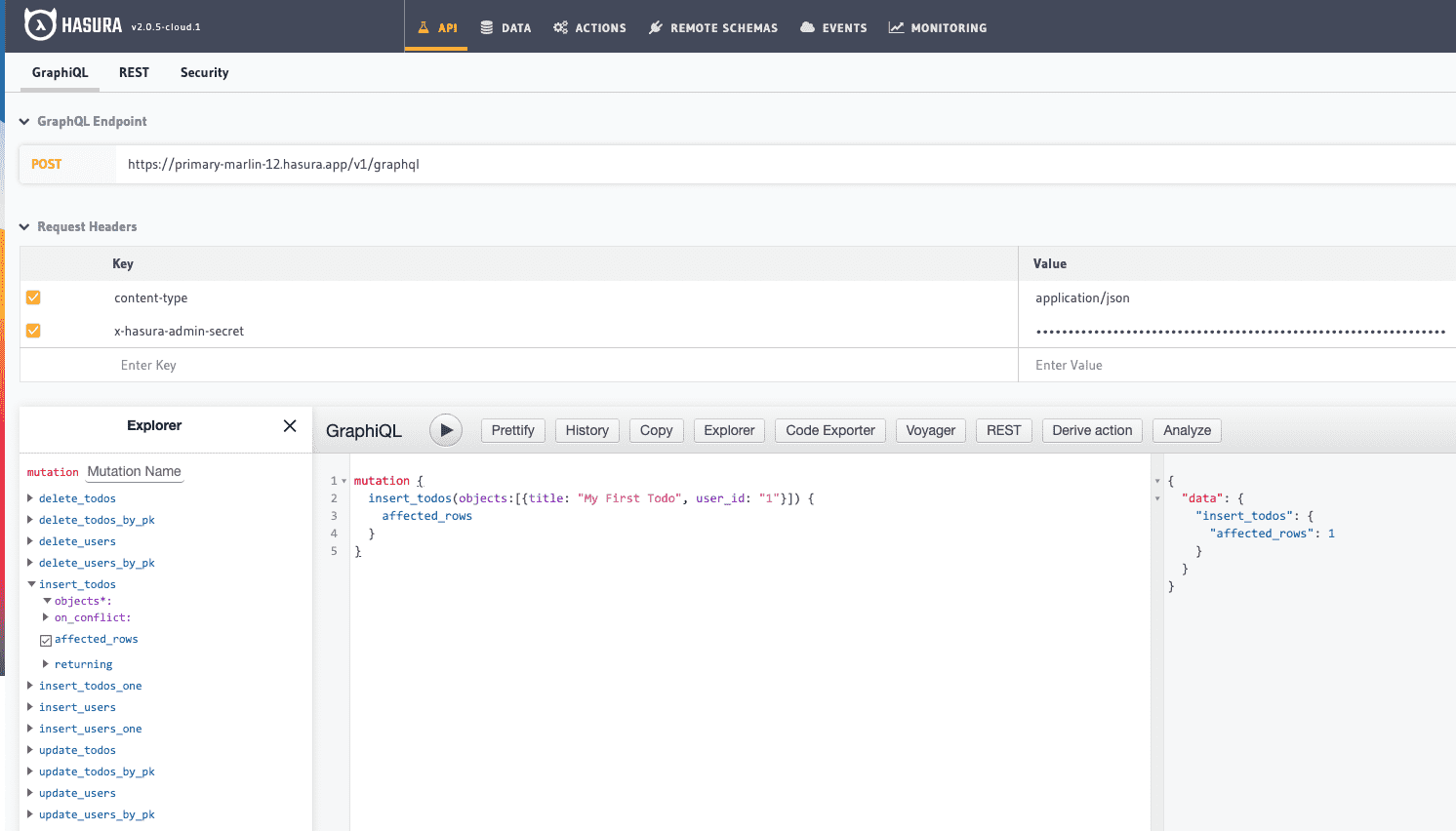
转到“控制台” -> API -> GraphiQL 选项卡,然后使用 GraphQL 变更插入待办事项。
mutation {insert_todos(objects:[{title: "My First Todo", user_id: "1"}]) {affected_rows}}
单击 GraphiQL 界面上的Play按钮,以执行查询。
你应该会得到类似这样的响应:

查询
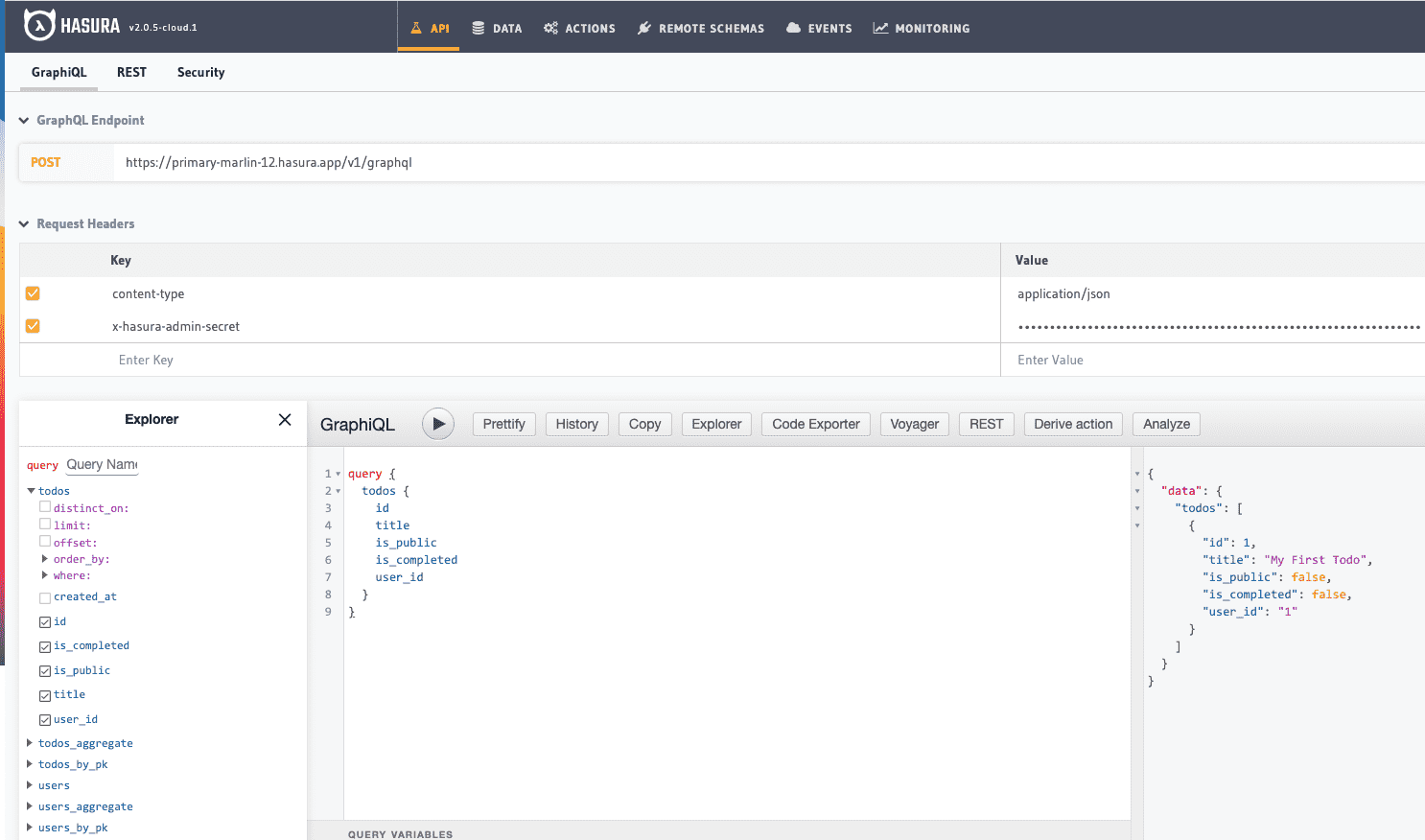
现在让我们查询刚刚插入的数据。
query {todos {idtitleis_publicis_completeduser_id}}
你应该会得到类似这样的响应:

请注意,某些列(如is_public、is_completed)有默认值,即使你并没有在变更过程中插入它们。
订阅
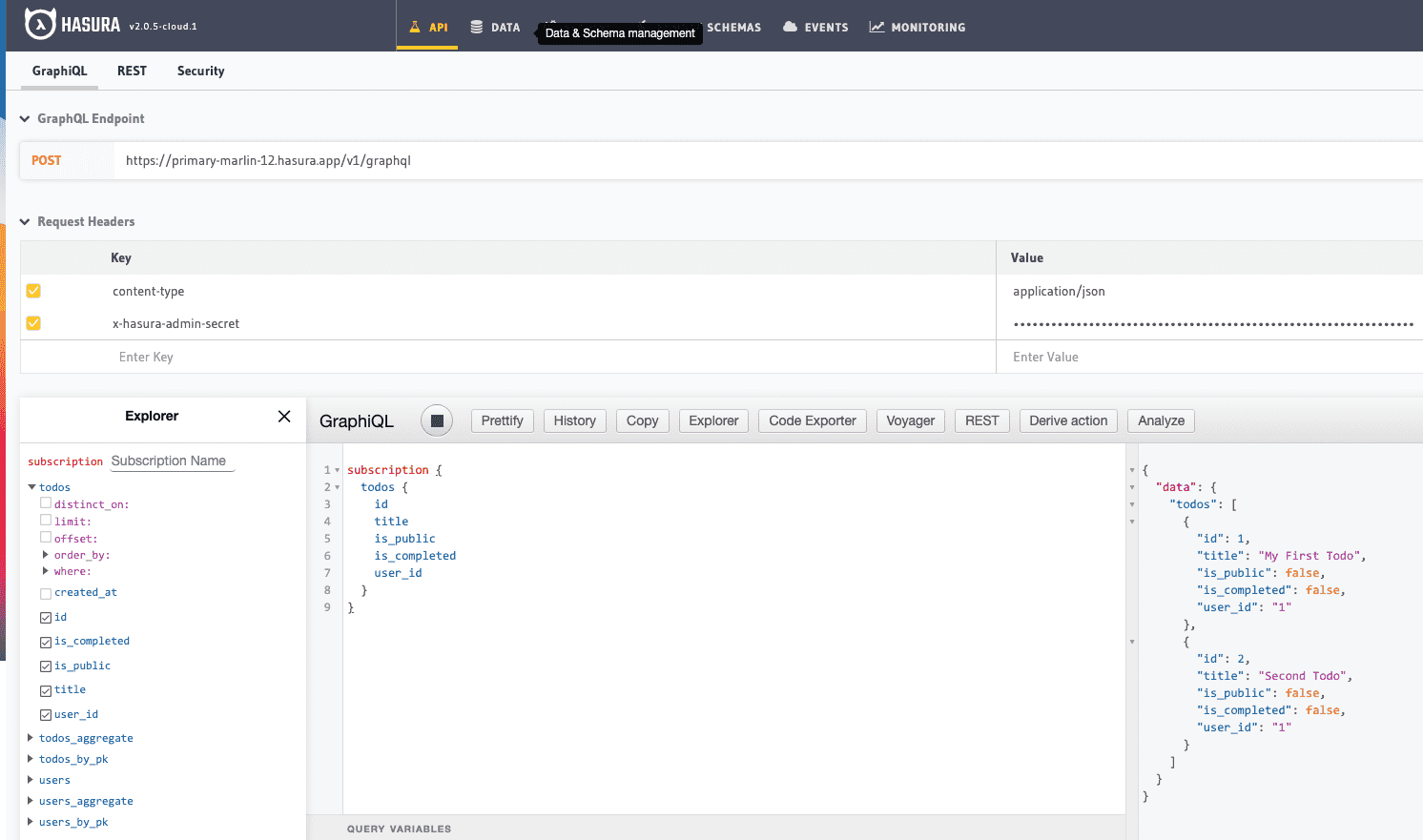
让我们对todos表进行订阅查询,以观察对表的更改。 在上面的 GraphQL 查询中,用subscription替换query
subscription {todos {idtitleis_publicis_completeduser_id}}
最初,订阅查询将返回响应中的现有结果。
现在,在待办事项表中插入新数据,然后查看出现在响应中的更改。
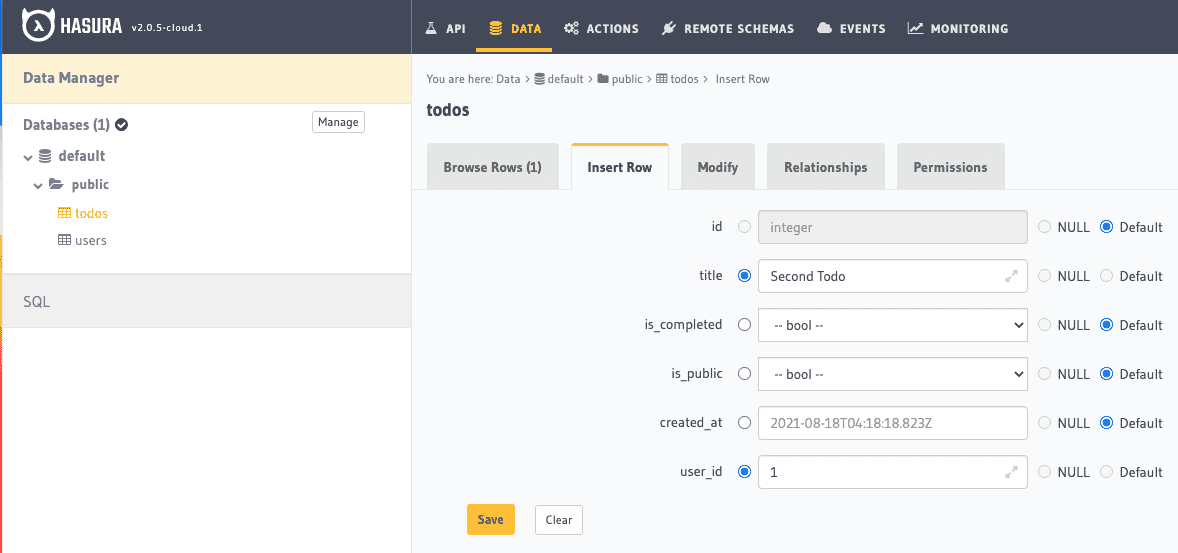
在新选项卡中,转到“控制台” -> DATA选项卡 -> 待办事项 -> “插入行”,然后插入另一行。

切换到上一个API选项卡,然后查看返回 2 个结果的订阅响应。

Did you find this page helpful?
Start with GraphQL on Hasura for Free
Build apps and APIs 10x faster
Built-in authorization and caching
8x more performant than hand-rolled APIs






