Tutorial: Integrating Hasura with Retool—A low-code tool for building B2B workflows & tools.

In this tutorial, we’ll be expanding on our previous low-code builds of both mobile and web apps, to now implement a moderator interface to flag images and train tag accuracy. We’ll be creating a special set of permissions in Hasura for our moderator role, then mapping those to some read, update, and delete operations in Retool. Retool has great support for GraphQL so we’ll be able to leverage the best of Hasura without wrapping our services in any kind of REST handler first.
The Hasura features we’ll use are:
- Role permissions for updating tag ratings, deleting tag associations, and updating images.
- GraphQL queries and mutations.
The interface
Retool provides elegant components for all the UI primitives you need to build robust B2B dashboards. We’ll create a tabbed view that views all images, and all flagged images, a table to view those results, and action buttons to handle our tag training and deletion as well as our image flagging/unflagging.
The Tutorial
Prerequisites:
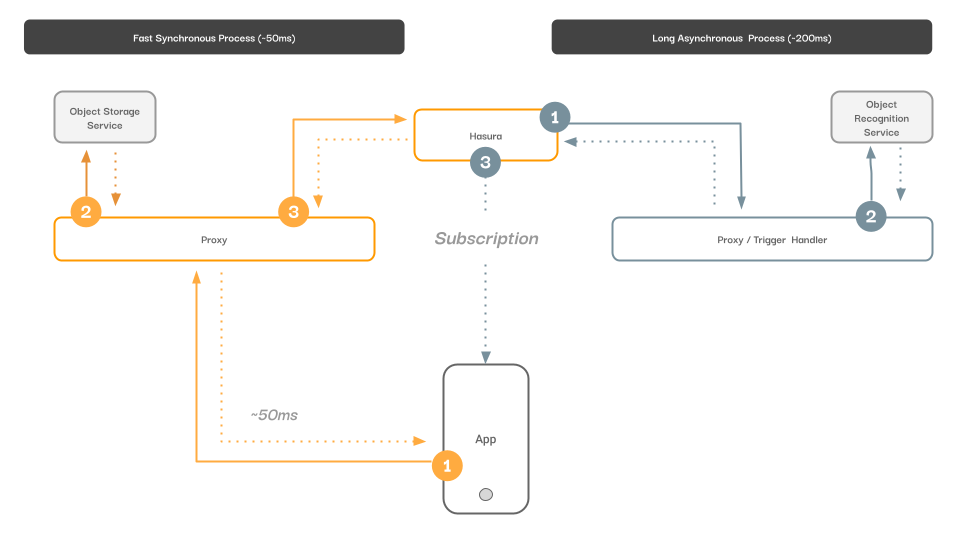
- Familiarity with our base tutorial See the diagram below for reference.
- A working and accessible Hasura project (not running on localhost) with existing data
- A Retool account

Modifying the data layer shape and access controls
We’ll begin with modifying our data model to support a “flagged” column.
Next, we need to define a new role called “Moderator” which will be allowed to delete our errant tag associations, change the confidence interval, flag/unflag the uploads.
Beginning with flagging, we add the moderator role under the permissions tab of upload. Then we enable select on all columns (for read operations), but on update, we’ll only allow updating the value on the flagged column. We’ll disallow insert and delete entirely.
We’ll enable updating the confidence interval on the upload_tag model as well as delete entries.
We can review these permissions in the permission summary tab.
With these permissions in place, we can navigate to retool to create our interface. Implementing the Interface
First, we begin with creating a new, blank template project.
Then we create a new resource to be used across the project. We’ll provide our x-hasura-admin-secret header to be shared across all the uses of this resource.
Lastly, as all the requests will be for the moderator role, we’ll add that to the header.
With our application created, we’ll add a table component. This will immediately ask us for a data source to iterate over for the rows of the table.
We’ll choose the resources we created earlier, and define a query for fetching the contents of the table.
In the Inspect panel, with the table selected, you can define the columns you want to show up. We’ve added three:
- Name
- Image
- Flag
In each of the column settings, you can define the calculation being used. In general, retool allows a {{}} style data assessor method to read data off of the currentRow’s properties. To handle the images here in a table, we need to get a little creative with Retool’s formatting. We’ll define a text column, which we’ll tell Retool to display as HTML, then we’ll create an image tag to be inserted into that column.
For the flag column, we’ll choose the button column type, use a flag emoji for the value, and define a new GraphQL query for the flagging behaviour.
Let’s inspect the flag query. We can see that we are mutating content through Hasura and passing in the ID of the currently selected row.
Applying what we’ve learned, we can create additional queries as seen in the screenshot above for deleting tags, training our confidence interval, and getting all flagged uploads.
It’s helpful to test these in the Hasura console, though the Retool interface also provides API introspection which helps formulate functional queries. An important feature recently introduced was the concept of resource triggers, that allow you to define success actions after a query successfully runs. In the case of our flag query, we will re-initiate our upload fetch which is filtering out the now recently flagged entries. This feature enables highly complex workflows.
In our final UI, we’ll add a second table to display the tags of the selected image row. Dragging a table next to the image table, we’ll choose the data source as the tags property of our selected row with the following syntax.
The final UI would look like below:
We’ll make the “Train” and “Delete” columns run queries (mutations), mapping to statements we already defined. Our delete action would look like the following:
Our interface is nearly complete, four our final touch, let’s create a tabbed container that will let us show “unflagged” images in one column, and flagged images in the other. Adjusting the size of the image to assist in the moderation process, our “flagged” image shows as the following.
Retool allows us to preview, share, and publish these “apps” for use by others outside of the Retool login flow. Sharing this link, we get the following look.
And with that, our application is completed.
Retool allows us to build business applications for complex workflows with minimal effort to both create and maintain.
It only takes 30s to get started. Try it out with Hasura Cloud!
Let us know if you have any questions while trying these out! You can hit us up on github discussions / discord if you need any help!



