GraphQL APIを試す
HasuraがPostgresでインスタントGraphQL APIを提供することは学びました。それを、先ほど作成したテーブルでテストできます。
それでは、users テーブルのGraphQL APIを紹介します。
ミューテーション
コンソール -> GRAPHIQLタブに移動して、GraphQLミューテーションを使ってユーザーを挿入します。
mutation {affected_rows}}
GraphiQLインターフェースの Play ボタンをクリックして、クエリを実行します。
以下のような応答が得られるはずです。
{"data": {"insert_users": {"affected_rows": 1}}}
完璧です。これで、先ほど作成した users テーブルのミューテーションクエリを消費しました。簡単ですね。
ヒント:GraphiQLインターフェースの Explorer を使って、数回のクリックでミューテーションを生成できます。
クエリ
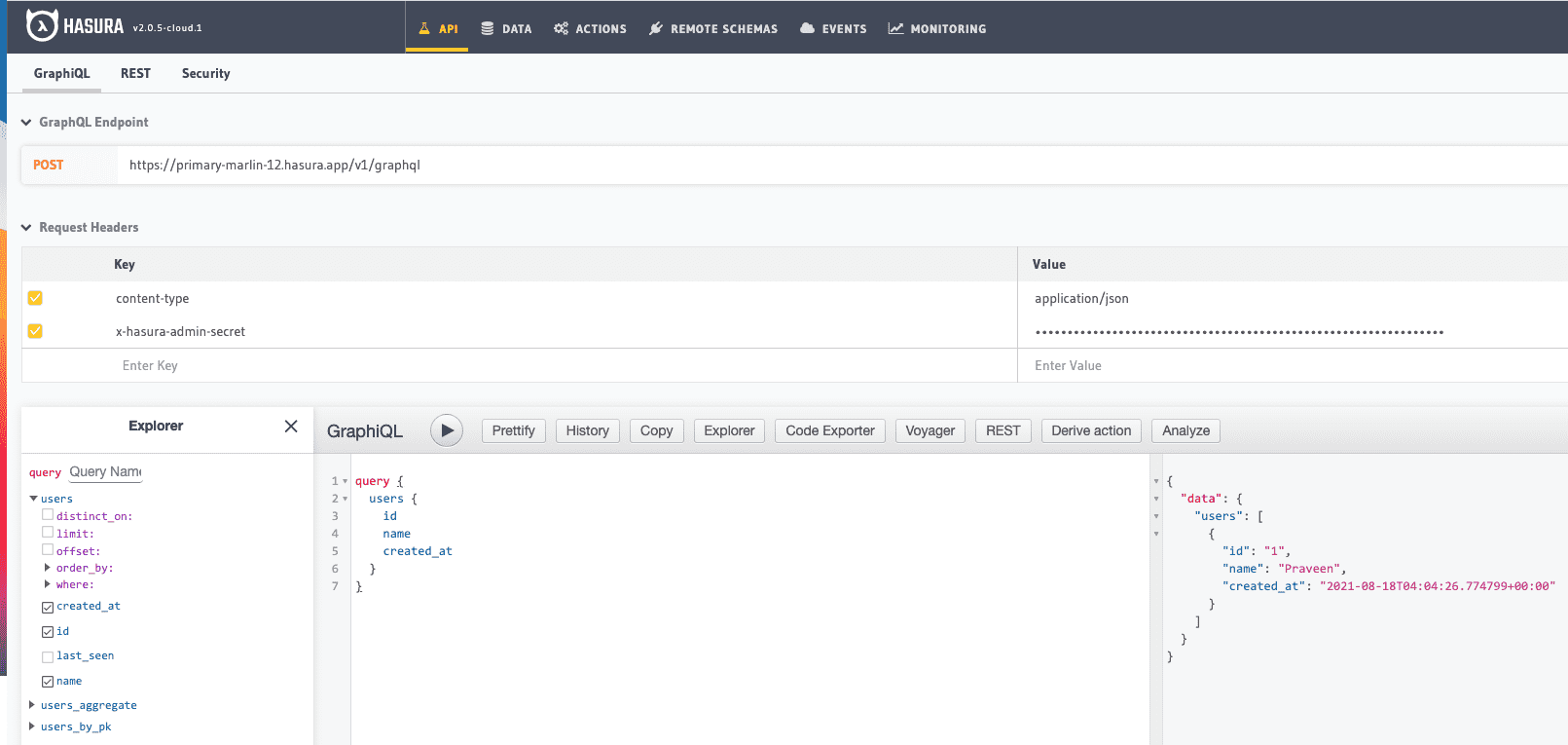
それでは、挿入されたばかりのデータのクエリを行いましょう。
query {users {idnamecreated_at}}
以下のような応答が得られるはずです。

created_at などの一部の列には、ミューテーション中に挿入しなくてもデフォルトの値があります。
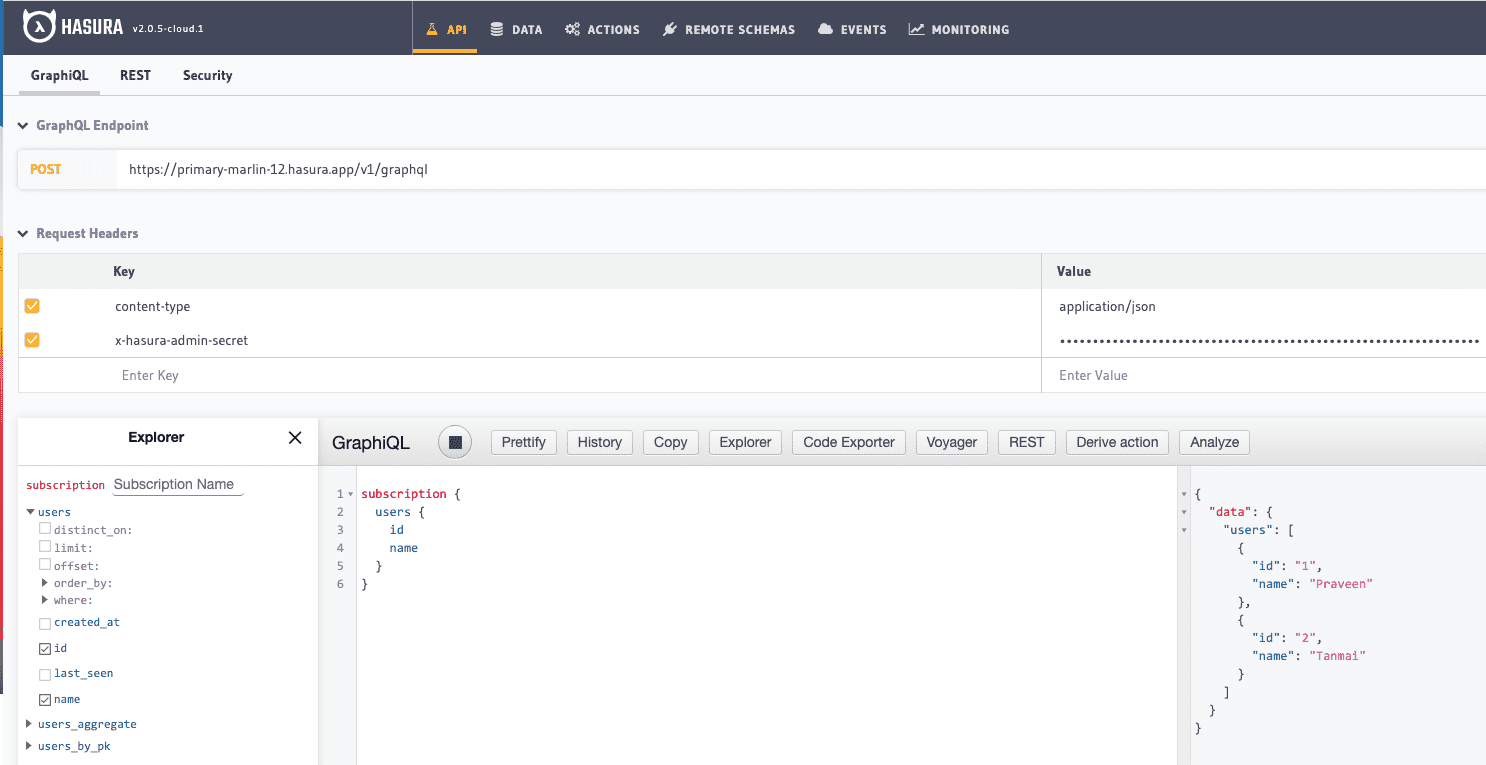
サブスクリプション
users テーブルに対してサブスクリプションクエリを実行して、テーブルの変更を確認しましょう。
subscription {users {idnamecreated_at}}
最初に、サブスクリプションクエリは、応答に既存の結果を返します。
それでは、新しいデータをユーザーテーブルに挿入して、応答に表示される変更を確認しましょう。
新しいタブで、コンソール -> DATAタブ -> ユーザー -> 行を挿入に移動して、別の行を挿入します。
そして、前の GRAPHIQL タブに切り替えて、2つの結果を返すサブスクリプション応答を確認します。

アクティブなサブスクリプションクエリは、クエリに応じて、最新の結果のセットを返し続けます。
Build apps and APIs 10x faster
Built-in authorization and caching
8x more performant than hand-rolled APIs