Announcing Event Triggers on Hasura GraphQL Engine



- Push notifications that get triggered when a new review is added
- Purge your CDN or cache to re-render your static content
- Update a search index when a product is inserted, updated or deleted
- Trigger business logic that can run asynchronously
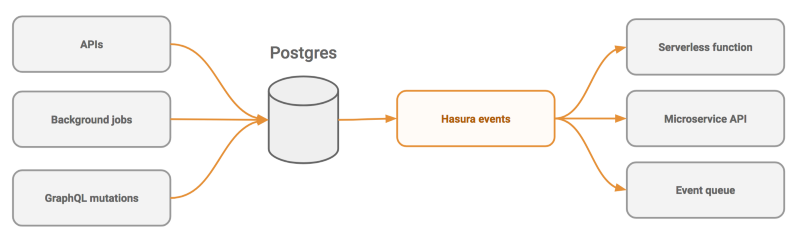
How it works
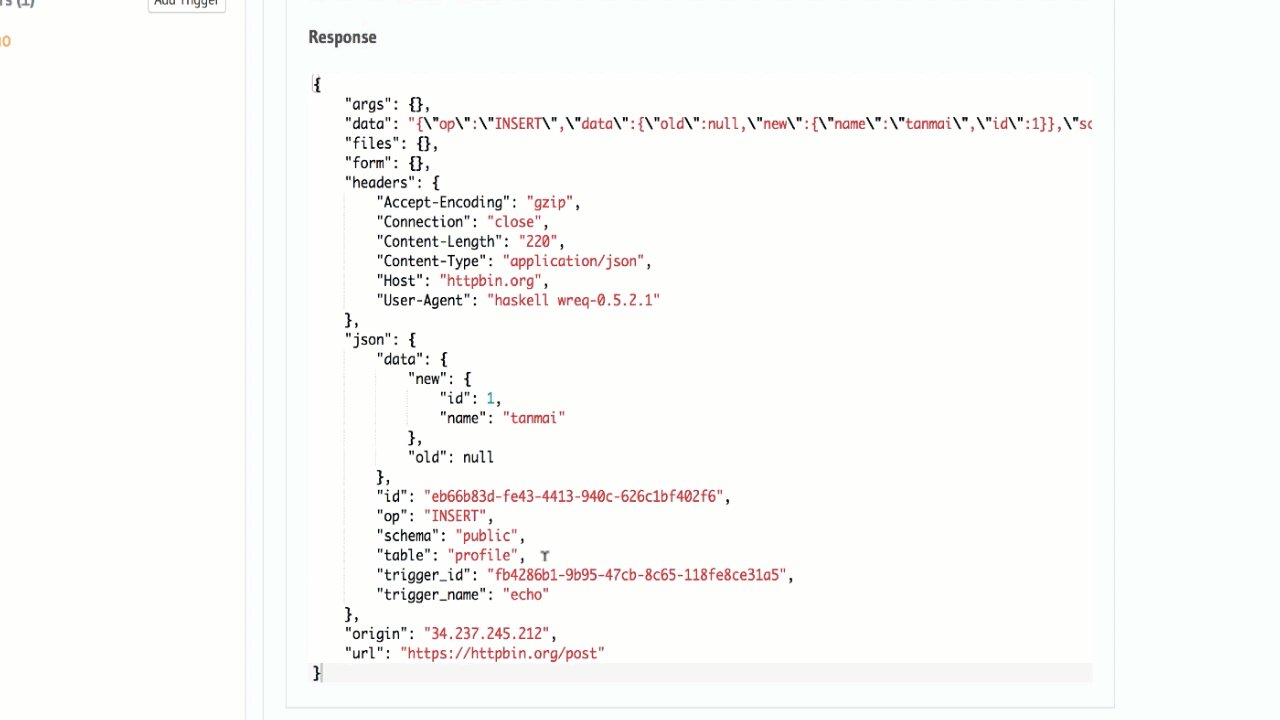
- Atomic generation of events: If something happened in the database, then the event is captured ?%. Any source of database changes is fair game. A GraphQL mutation, a legacy REST API, a cron-job, direct SQL changes. In fact, events are even captured if Hasura is not running, going through a restart or deployment rollout.
- Reliable delivery of events: You can configure retry logic and a retry interval.
- Horizontally scalable: You want to deliver more events faster? Just scale Hasura horizontally and stay calm.
- Debugging and Observability: Building async logic, especially with serverless functions, is so much fun when you’re trying things out and simultaneously so much nightmare in production. A large part of this is because debugging and tracing events in the new sphagetti backend requires extra instrumentation. With Hasura, events & invocations are already instrumented and the highly structured and informative logs make it easy for you to trace everything from errors to latency issues with your favourite tools :)
Realtime GraphQL ❤️ Serverless triggered by database events
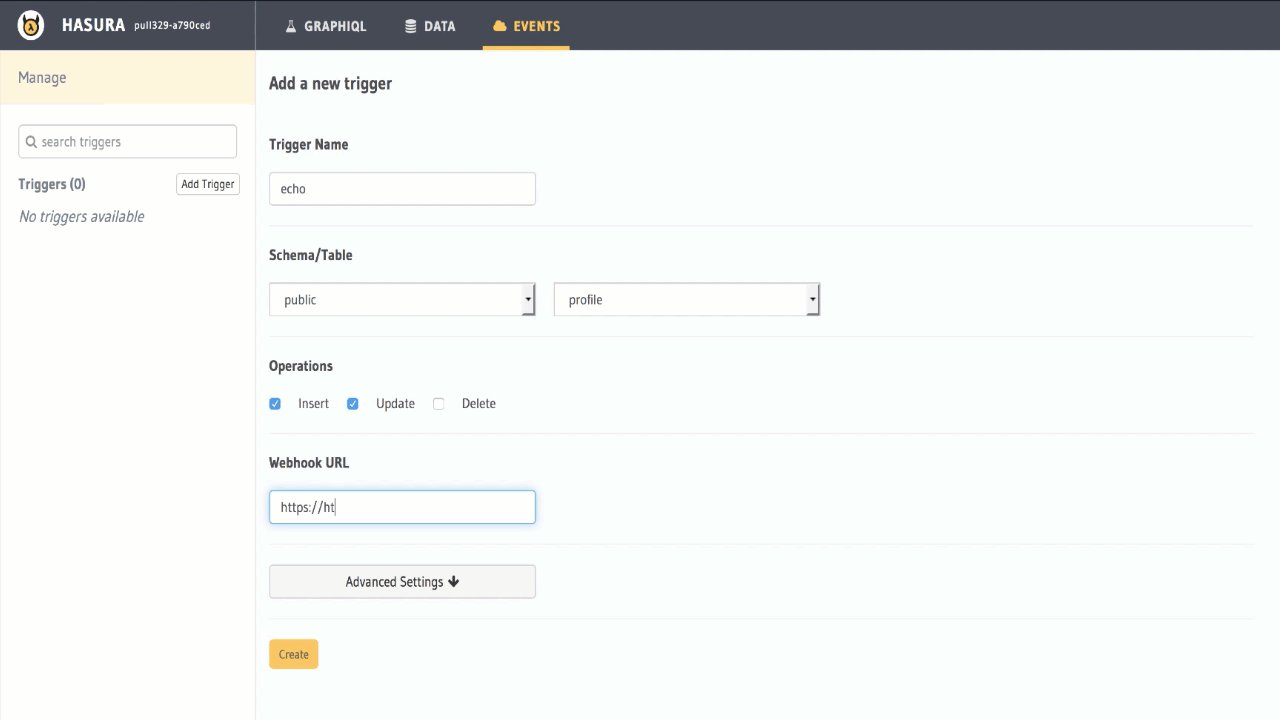
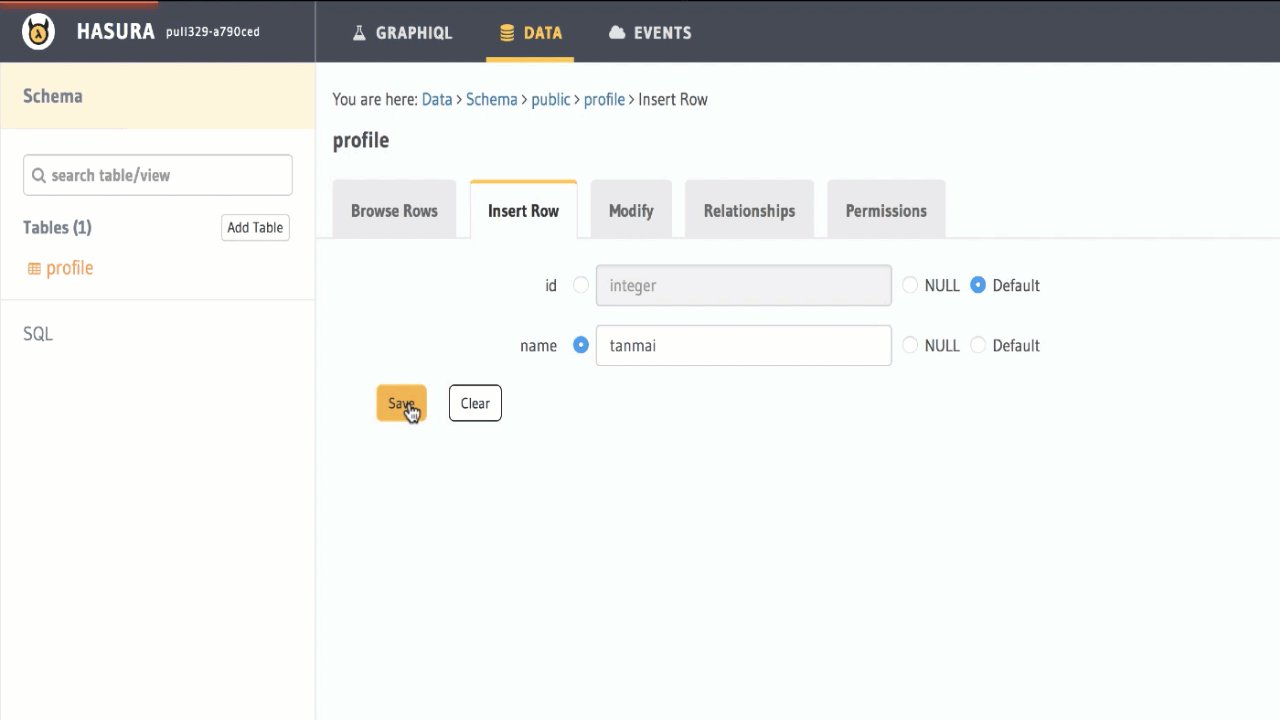
Try it out!
Related reading




