Building an Instagram clone in React with GraphQL and Hasura - Part 2

This tutorial was written by Abhijeet Singh and published as part of the Hasura Technical Writer Program - an initiative that supports authors who write guides and tutorials for the open source Hasura GraphQL Engine.
In part-1 of this series, we setup our backend and Auth0. In this part, we will setup our React app and connect it to our backend.
React App Setup
We will firstly implement user authentication. We will be using JWT (JSON web tokens) for authentication. Let’s first create some basic header in our react app for showing login button.
Replace the contents of styles/App.css file with this file. These styles will be used throughout our app so you don’t have to worry about the styling. Also download this file and place it in your styles/ directory. We will use this to show various buttons within our app.
Setup Apollo GraphQL Client
Replace contents of App.js to use Apollo GraphQL client as shown below. (See apollo github repository for more help)
In line 13 change the uri to your GraphQL Endpoint on hasura, which you can find on hasura console (remember where you created tables). Here we have imported the header component which we will implement now.
Create header component and use react-routes:
We will use react-router to implement single-page application behaviour. Install react-router using:
$ npm install react-router-domReact Router, and dynamic, client-side routing, allows us to build a single-page web application with navigation without the page refreshing as the user navigates. React Router uses component structure to call components, which display the appropriate information.
By preventing a page refresh, and using Router or Link, the flash of a white screen or blank page is prevented. This is one increasingly common way of having a more seamless user experience. (source)
For using react-router in our app, we have to wrap whole app in BrowserRouter It is a context provider for routing, which provides several props necessary for routing (like match, location, history). See this if you are unfamiliar with context. Replace the contents of index.js:
Next, we will create a Header component for navigation within app. Create a Header.js file in components directory. The contents of Header.js should be:
Here we are creating a navbar similar to Instagram navbar. Later we will add some routes to it for navigation. That’s it! We have successfully created a header navbar and used react-routes in our app.

Auth0 JWT integration with React App
Follow along with Auth0-react-quickstart guide as reference to include Auth0 in react app. Configure Auth0 client by setting Allowed Callback URLs, Allowed Web Origins, Allowed Logout URLs to http://localhost:3000 and add the custom API if you haven’t done already. Now install auth0-spa-js :
$ npm install @auth0/auth0-spa-js
Now we will include react-auth0-wrapper in our app, which is a set of custom react-hooks that enable you to work with the Auth0 SDK. Create a new directory src/auth and add file react-auth0-wrapper.js populate it with code from here.
Now add another file as auth/auth_config.json in src/auth . Populate auth_config.json with following code (change the values accordingly):
Now we are ready to include login functionality in our react app. Basically, we will be including a login button in header. This button will lead to login through Auth0 with redirect to our localhost once login/signup is completed. At the same time login/signup data will be updated in our User table in hasura backend due to the Auth0 rules we added earlier. Once the login is done, we will get the accessToken in JWT format using functions provided by Auth0 SDK in App.js . This accessToken will then be used as a authorization header in apollo client queries to backend, thus every query which goes to backend will have authorization header.
Firstly, change the contents of index.js to the following:
Here, we are using the Auth0Provider which is a context provider for Auth0 client. Any children components will now have access to the Auth0 client.
Having provided the Auth0 client to our app, we now replace the contents of components/Header.js file to the following:
We are using useAuth0 hook (line 7) to make use of various functions provided by Auth0. isAuthenticated is used to check if user is logged in or not. loginWithRedirect is used to login and redirect after login to specified redirect-url. user object has information about the current logged in user.
Here, if the user is logged in, we will take user to user-profile, which we will implement later. If the user is logged out, we will just show login button.
Now we will make changes in our App.js to include Auth0 functionality. Change the contents of App.js to the following:
We are using useState hook(line 26) to set initial accessToken value to empty string. If the user is logged in, the token is fetched from the Auth0 SDK client using getTokenSilently() (line 35). Notice that this function returns a Promise and is asynchronous. This function attempts to return the current access token. If the token is invalid, the token is refreshed silently before being returned from the function. If thetry block successfully gets executed, accessToken value is set to the JWT access-token from Auth0 (line 36).
The component re-renders when we get accessToken value. Thus after the async function has finished executing, we store the value of accessToken in state. The component re-renders and apollo-client gets the token value, thus re-rendering the whole ApolloProvider (context-provider) with new token value and the authentication header.
Once we have accessToken, we will use this to make requests to our backend using apollo client. See apollo-docs for apollo authentication using headers. Basically, we are passing the accessToken as authorization header(line 52), in our apollo queries. This client is then used inside the ApolloProvider(context provider) to provide the child elements access to apollo client created here.
Now, you should be able to login in our app. Clear cache and login. You must be asked to give access to your auth0 tenant by our hasura backend. Give the access and you’re good to go.
Note : If you are facing errors, remember to not keep any dependency onreact-apollo.@apollo/react-hooksmust be used instead.

Implementing Feed and Likes(realtime updates of Likes)
We will implement a list of posts (feed) and a like button. Create a new component components/Feed.js as:
POSTS_LIST query(line 8) is being used to fetch details from Post table in our database. We are querying the id of the post.useQuery (line 18) is a custom apollo-client react hook. We get the query data in data object (line 18) which is then passed as a prop to the Post component, which we will implement now.
Create a new component components/Post.js as:
Here, we are getting the props passed by Feed.js component and using the id prop, we are getting the complete post data using POST_INFO query. We are then rendering the data with styling in return statement. We are using function timeDifferenceForDate (line 68) for converting post.created_at to instagram style time. Now we need to implement this function. We are also importing Like component which takes care of like functionality, which we will implement later.
Create a new directory src/utils and create a new file TimeDifference.js as:
It is just a utility function to convert the date-time data into our required format.
Now we will implement the Like component. Create a new file components/Like.js as:
Like components gets the post_id through props. Here we are writing two mutations and one query. FETCH_LIKES is used to fetch the number of likes from Post table. Also we are fetching whether the currently logged in user has already liked the post (line 15). LIKE_POST and DELETE_LIKE are used to insert a like in Like table and delete from Like table respectively.
We are storing countLikes (number of likes) and liked (if the user like the post) in state variables. As the state changes, the Like component re-renders which gives us updated view if user likes the post. If the user likes the post, we are showing a red heart, otherwise a white heart in UI. To implement this, we are checking value of liked (line 104) and rendering buttons accordingly. As the user likes the post, state changes (line 109), component re-renders, and like mutation occurs (line 108) which records the like in database, and number of likes is increased (line 110).
We have two mutations, submitting the like (line 58) and deleting the like(line 69). Both mutations uses refetchQueries argument (line 60) which is used to refetch the query FETCH_LIKES, thus updating the apollo cache with new values. This implements real-time likes.
We now have all the components in place to implement post feed. We need to change App.js to include Feed.js. Make following changes in your App.js:
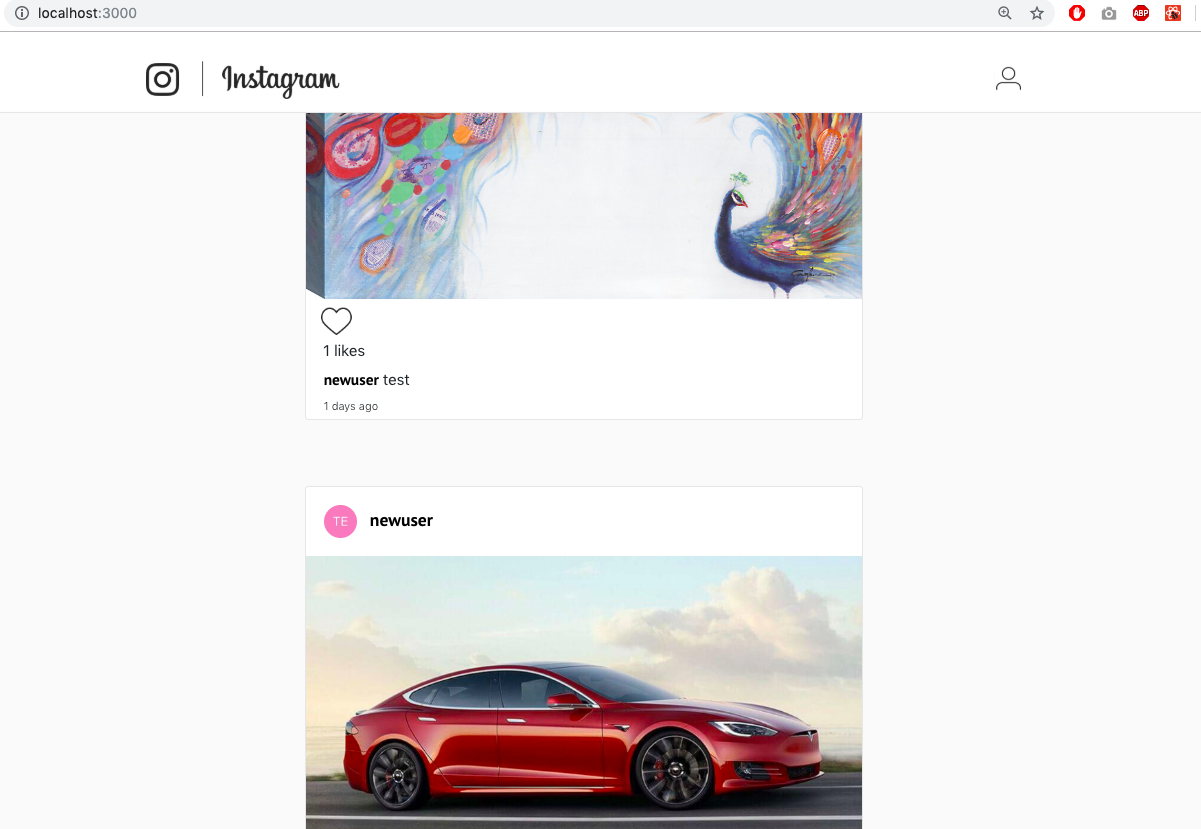
Switch is a part of react-router which is used to match components with their paths. Insert some random data (posts) from Hasura Console in Post table try the app.

Try liking posts, and see the real-time updates in likes, thanks to refetchQueries . We haven’t yet implemented the user-profile, so the user profile links won’t work. Next we will implement the same.
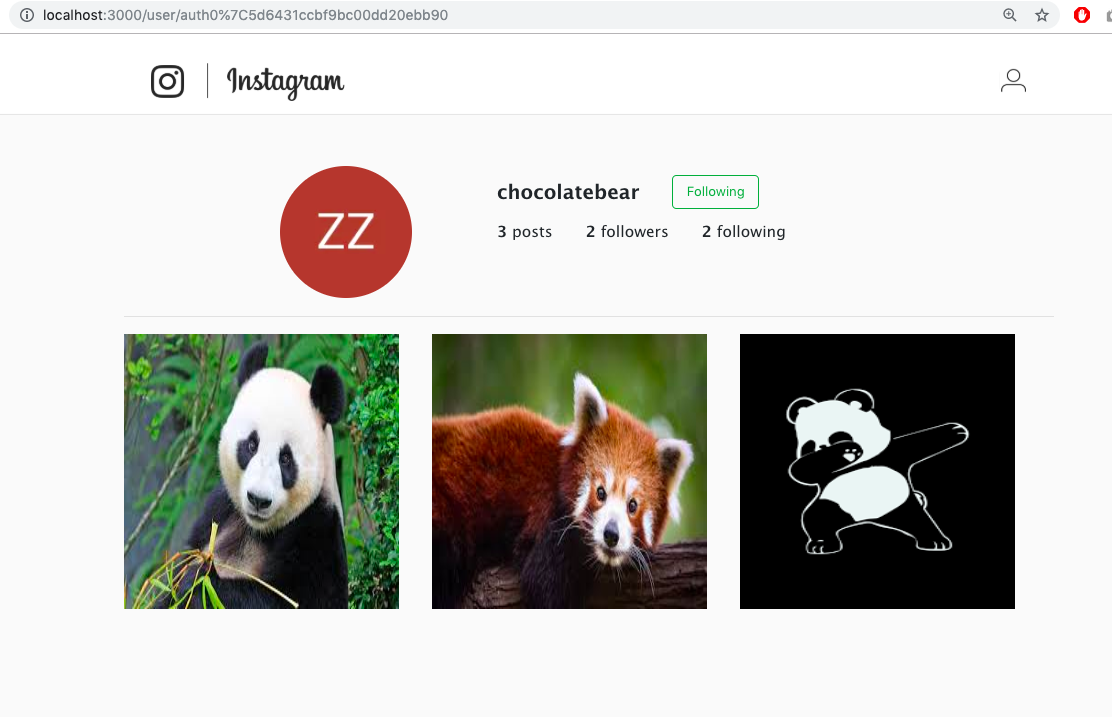
Implementing User Profile
Our user profile will have instagram style UI with user information on top and grid of posts uploaded by user at bottom. We will implement profile in two components, one will take care of rendering the main UI and the other will handle follow functionality.
Create a new component components/Profile.js as:
We have three different queries, which will fetch all the basic data of user to be displayed. Notice that we could have called all the queries in one go, but while refetching the queries in case of follow mutation, we will have to refetch all the data to update cache, but only follow data would have changed. Thus we have made two separate queries for NUMBER_OF_FOLLOWERS(line 41) and NUMBER_OF_FOLLOWING(line 31). We have exported these queries, thus while implementing Follow component, we will be able to import and refetch the queries. This will become more clear once we start implementing follow functionality.
We are getting user_id as props which will be used to query our backend database for user info, for the given user_id. The data is then rendered in return() . The props (user_id) here is being passed in form of url, and we are using props.match.params.id to get that prop. These props are provided by the react-router BrowserRouter context provider, which is included in our index.js file.
Query USER_INFO is used to fetch data from table User and Post. In line 103, we are checking if currently displayed profile is same as the user currently logged-in. In that case we will show a Logout button. If the profile is of other users, we will show a Follow button instead. isLoggedUser function is used to check this condition. Follow button is implemented in Follow component which we will implement next.
Also we are using react-bootstrap rows to implement posts grid at the bottom of user profile, with three items per row (line 147). Each post item in the grid is a clickable link which leads to the respective post. Here, we are passing id as props through the url (to={“/post/” + post.id}) in line 148, which is accessed via props.match.params.id in the receiving component. This is a react-router way of passing prop. See this example for more details.
Now, we will implement Follow component. Create a new file component/Follow.js as:
This is identical to Like component. It is being fetched whether the currently logged in user follows the currently rendered profile using FETCH_FOLLWERS query. If data returned by FETCH_FOLLWERS is not empty, we will initially set followed state to true (line 115). Here, we are using a state followed(line 49) to check whether current user follows the displayed profile and a ref variable firstRun(line 52) which checks if the component is being rendered for the first time, which is useful as we want to do certain operations(line 112) on first time rendering of the component only, like setting the state followed to true or false initially depending on data returned from query FETCH_FOLLWERS.
Also we are using two mutations FOLLOW_USER and UNFOLLOW_USER which are inserting and deleting data from Follow table in our backend. Notice that both these mutations refetch three queries (line 66) in order to update apollo cache with correct data after the mutation. This automatically implements real-time data updates, where as soon as the mutation is performed, the number of followers of the displayed profile, and the number of following of the logged-in user updates.
Now, we will make the required changes in App.js. But firstly create a new file as components/SecuredRoute.js as:
This will help us to create some secured routes which can only be accessed if the user is logged-in. We will use secured routes while routing. Using secured route, if someone tries to access the url’s without logging-in, user will be redirected to login automatically.
Now make the following changes in App.js :
Now, you should be able to visit user profiles. Insert some sample data from Hasura console, and see the user profiles and follow functionality. See the real-time update in follow functionality.

Implementing Submit Post functionality
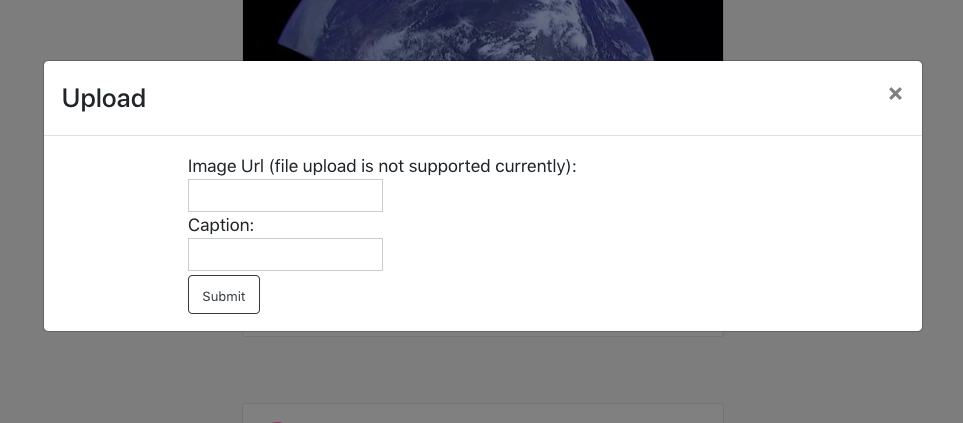
Create a new file components/Upload.js as:
SUBMIT_POST mutation is used to make a entry in our database table Post. We are using react-bootstrap modal to show a popup box to enter values of url and caption. Currently, image uploading is not supported, as we are not implementing any storage service to store images.
We have a form (line 48) which has two input fields for caption and url. We are using react state to store values of caption, url and error (if mutation is not successful). If the form is submitted, submitPost mutation is called which changes the data and refetchQueries updates data in apollo cache for queries POST_LIST and USER_INFO thus updating the feed and user profile respectively.
Now we will do the required changes in App.js :
If the user is authenticated, we will show a upload button which will open the following popup when clicked:

Finally, we have our app ready with upload post functionality. You can navigate to user-profiles, create new posts and see real-time updates of new-posts, likes and follows.
You should now have a working Instagram clone. Incase you'd like to reference it, the final code for this app is hosted here. See live demo of the app here.
Acknowledgements :
TimeDifference function: https://github.com/howtographql/react-apollo
Few Styles taken from : https://pusher.com/tutorials/instagram-clone-part-1
About the author
Abhijeet Singh is final year UG student in Computer Science and Engineering from IIIT Kalyani. He has done work in Full Stack Development, Android, Deep Learning, Machine Learning and NLP. He actively takes part in competitive programming contests and has interest in solving algorithmic problems. He is a startup enthusiast and plays table tennis and guitar in spare time.



