Auth0アプリを作成する
- Auth0ダッシュボードに移動する
- サインアップする / アカウントにログインする
- 新しいテナントを作成します。
- 左側の
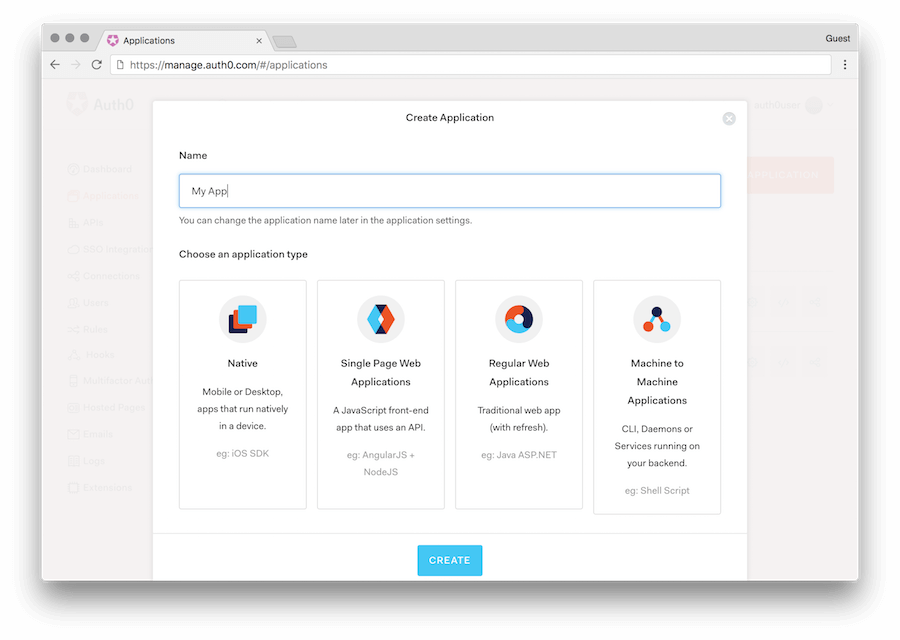
Applicationsメニューオプションをクリックして、+ Create Applicationボタンをクリックします。 - アプリケーションを作成ウィンドウで、アプリケーションに名前を付けて、
Single Page Web Applicationsを選択します。(フロントエンドアプリがreact/vueなどで構築されたSPAになると想定しています)

Auth0 API
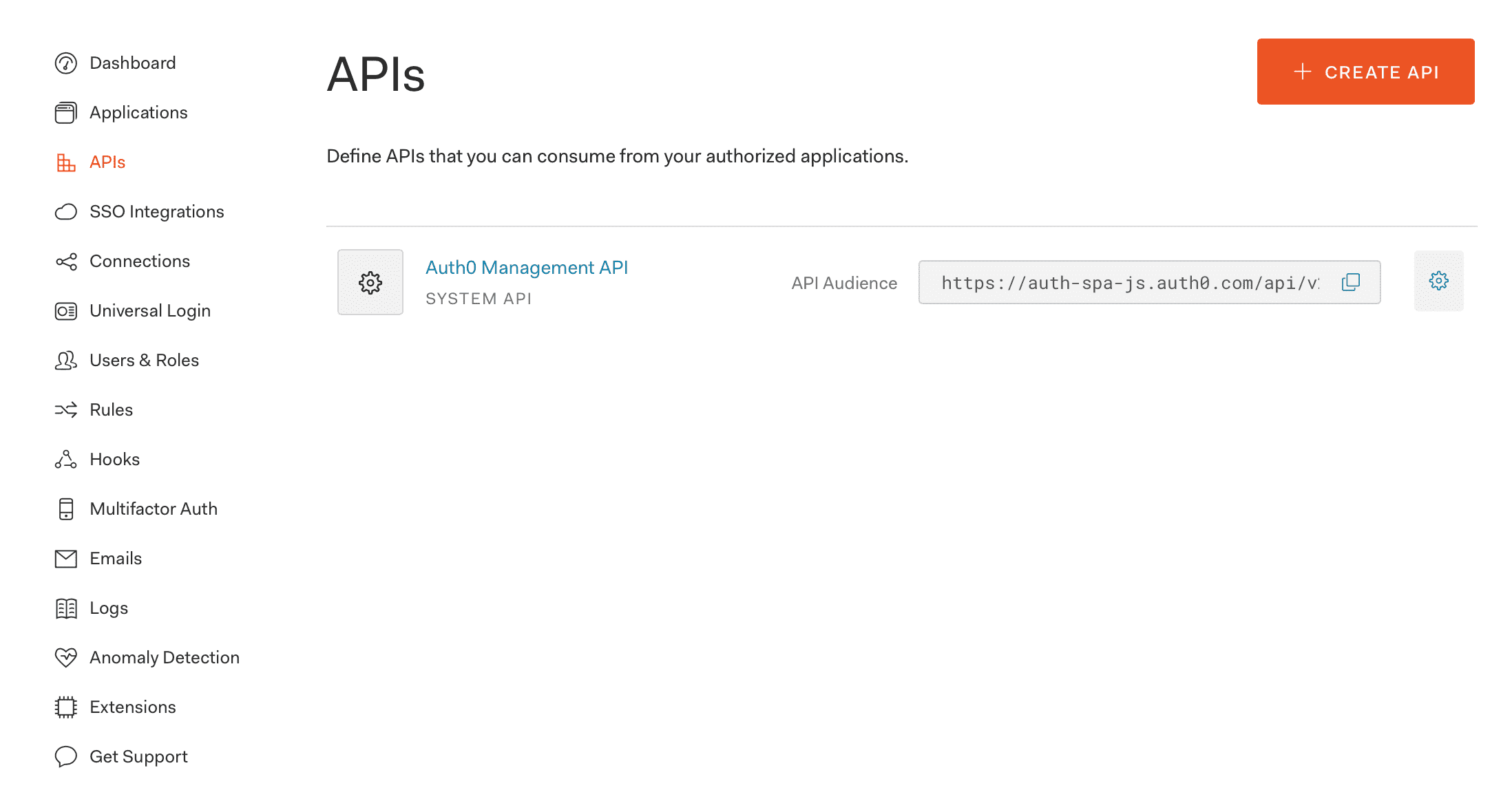
accessToken を有効なJWTにできるように、Auth0にAPIを作成する必要があります。左側のサイドバーの APIs セクションをクリックして、 + Create API ボタンをクリックします。

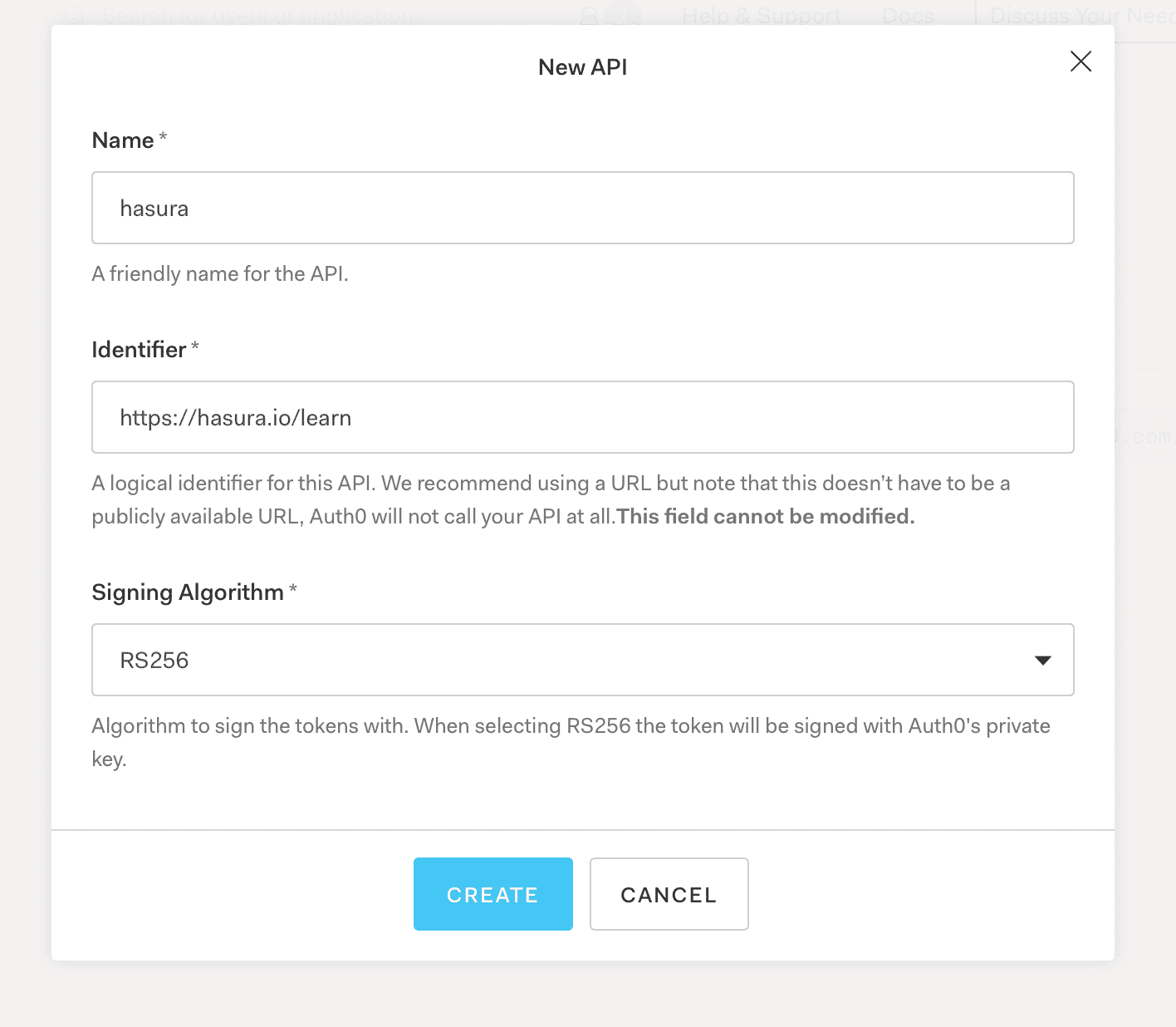
表示されたポップアップで、APIと識別子の名前を入力します。技術的に任意の値を与えることができます。
名前が hasura で、識別子が https://hasura.io/learn であるとします。

署名アルゴリズムをそのままにすることができます。(RS256)
完了したら、作成をクリックします。
Did you find this page helpful?
Start with GraphQL on Hasura for Free
Build apps and APIs 10x faster
Built-in authorization and caching
8x more performant than hand-rolled APIs






