GraphQL APIのtodosの紹介
users テーブルと同様、前のステップで作成された todos テーブルには自動生成されたGraphQL APIがあります。それについて紹介します。
それでは、todos テーブルのGraphQL APIを見ていきましょう。
ミューテーション
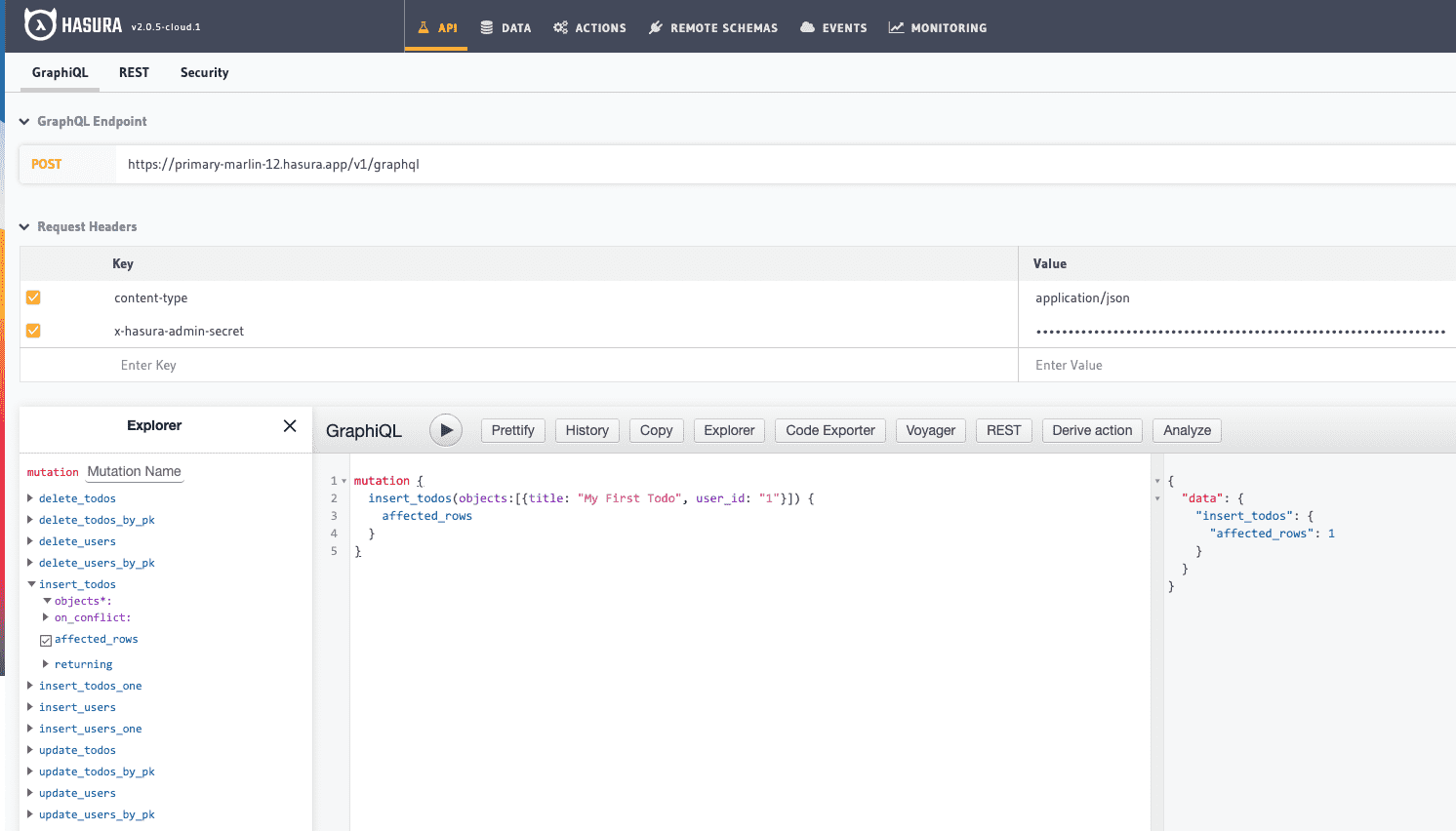
コンソール -> API -> GraphiQLタブに移動して、GraphQLミューテーションを使ってtodoを挿入します。
mutation {insert_todos(objects:[{title: "My First Todo", user_id: "1"}]) {affected_rows}}
GraphiQLインターフェースの Play ボタンをクリックして、クエリを実行します。
以下のような応答が得られるはずです。

クエリ
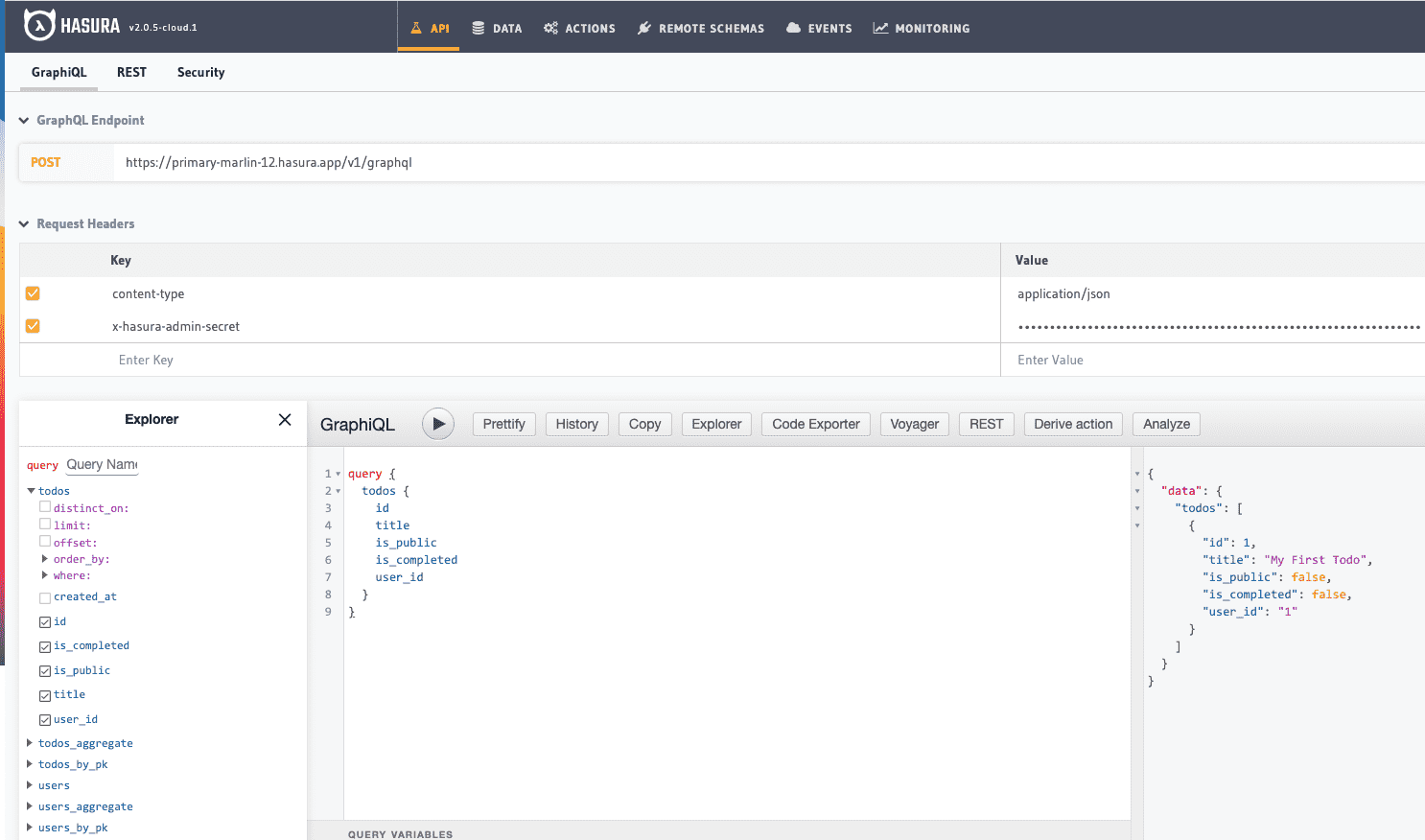
それでは、先ほど挿入したデータのクエリを行いましょう。
query {todos {idtitleis_publicis_completeduser_id}}
以下のような応答が得られるはずです。

ミューテーション中に挿入しなくても、is_public や is_completed のような一部の列にはデフォルト値があります。
サブスクリプション
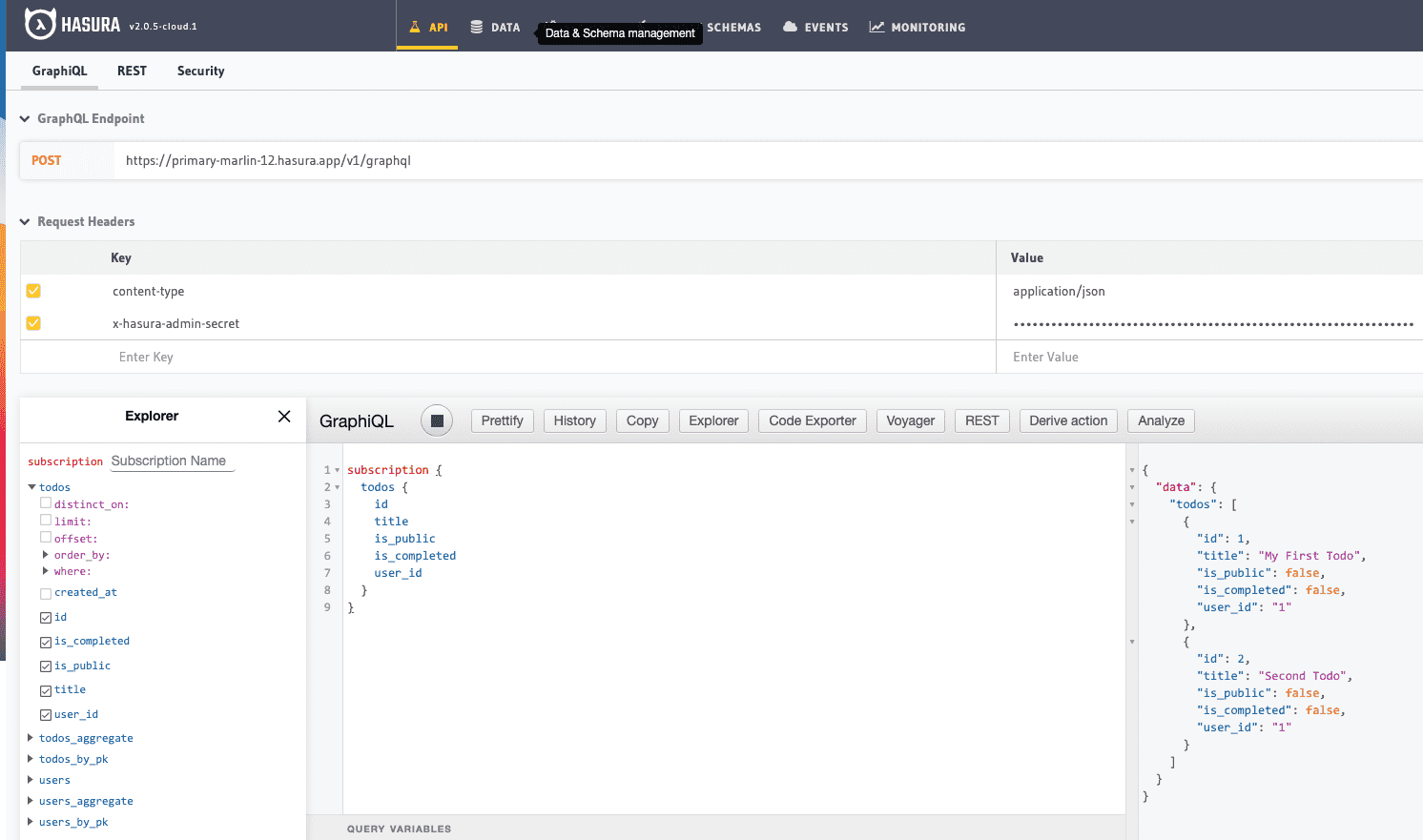
todos テーブルに対してサブスクリプションクエリを実行して、テーブルの変更を確認しましょう。上記のGraphQLクエリで、query を subscription に置き換えます。
subscription {todos {idtitleis_publicis_completeduser_id}}
最初に、サブスクリプションクエリは、応答に既存の結果を返します。
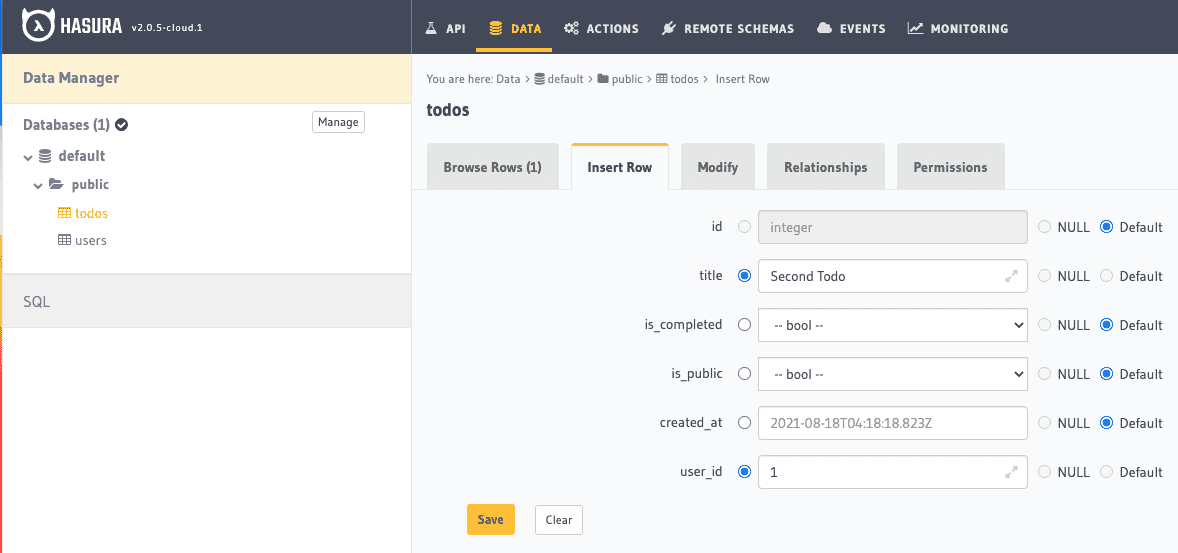
それでは、新しいデータをtodosテーブルに挿入して、応答に表示される変更を確認しましょう。
新しいタブで、コンソール -> DATA タブ -> todo -> 行を挿入に移動して、別の行を挿入します。

そして、前の API タブに切り替えて、2つの結果を返すサブスクリプション応答を確認します。

Did you find this page helpful?
Start with GraphQL on Hasura for Free
Build apps and APIs 10x faster
Built-in authorization and caching
8x more performant than hand-rolled APIs






