Connect Hasura with Auth0
In this part, you will learn how to connect Hasura with the Auth0 application that you just created in the previous step.
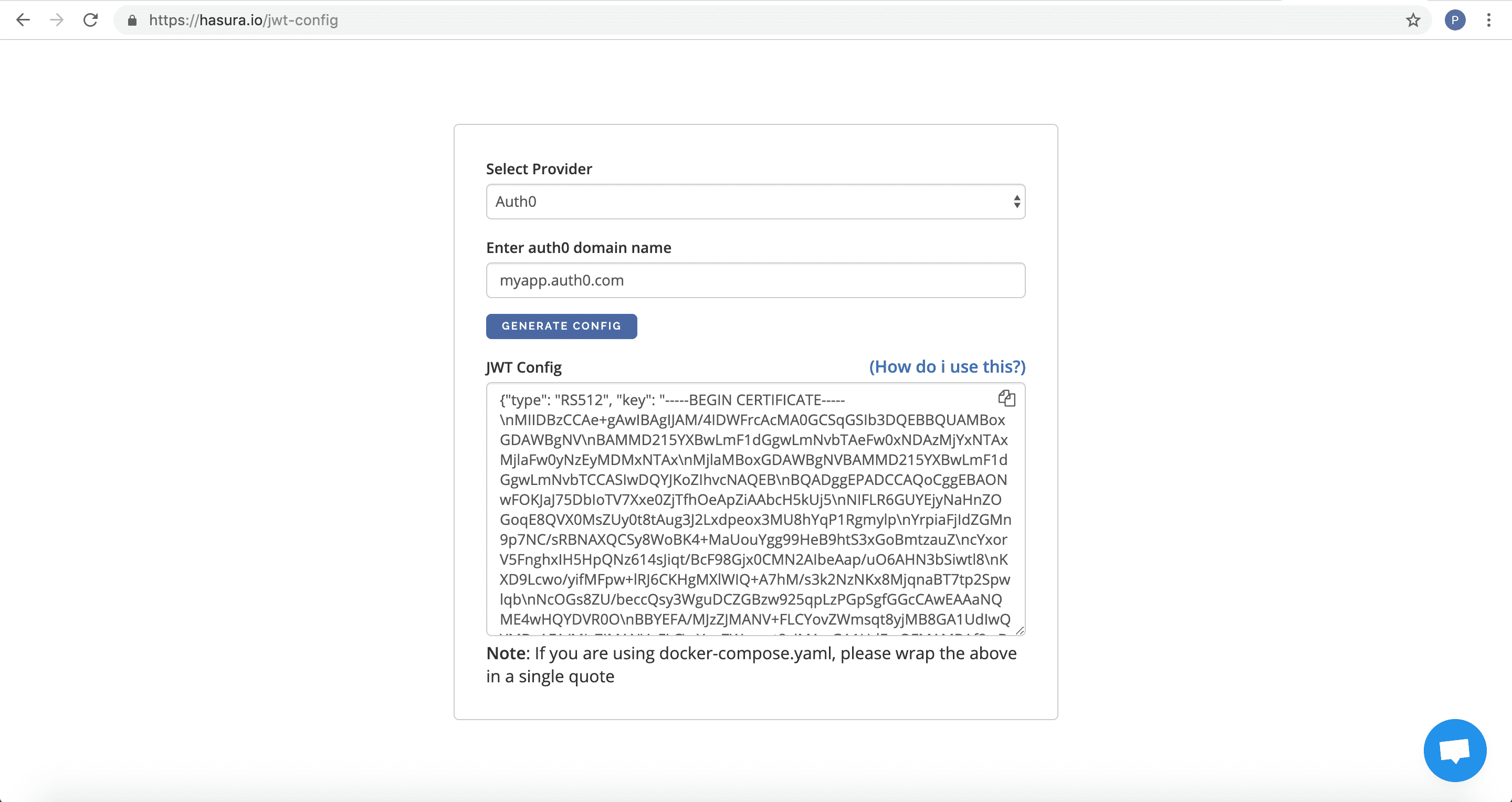
We need to configure Hasura to use the Auth0 public keys. An easier way to generate the config for JWT is to use the following link - https://hasura.io/jwt-config/

The generated configuration can be used as the value for environment variable HASURA_GRAPHQL_JWT_SECRET.
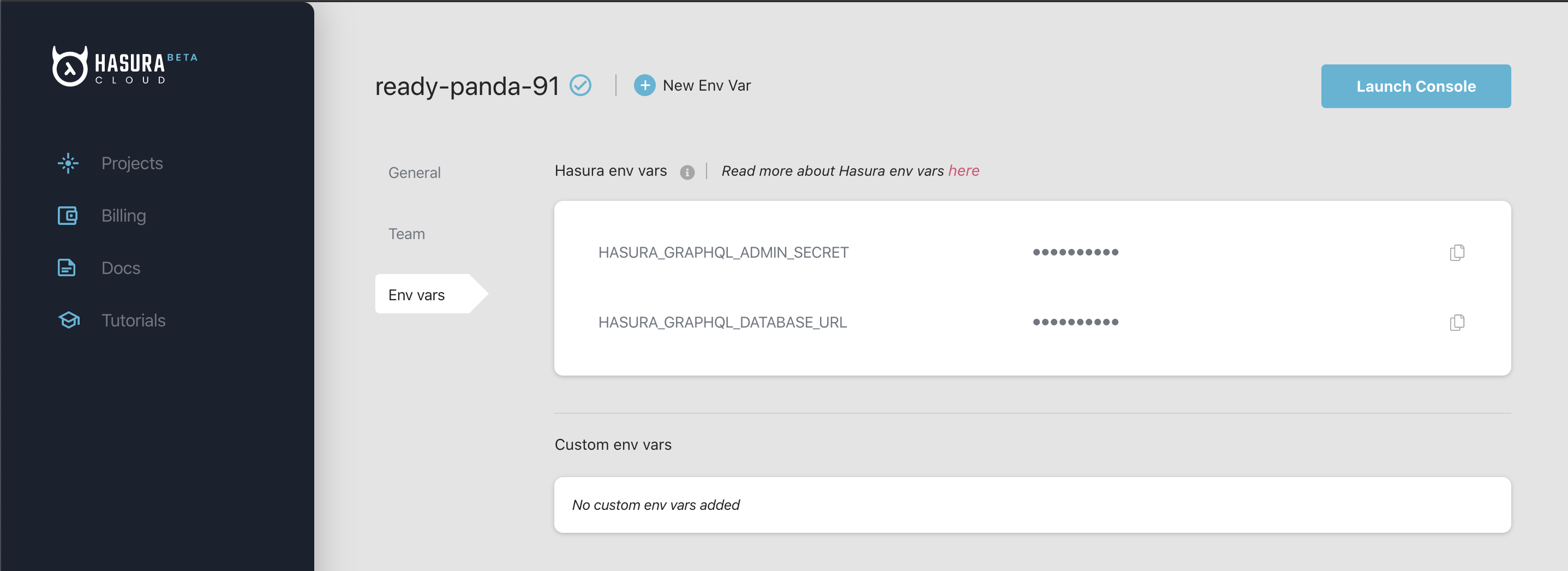
Open the Hasura Cloud dashboard and head to the "Env vars" page for your Hasura Cloud project:

Click on + New Env Var to add a new environment variable.
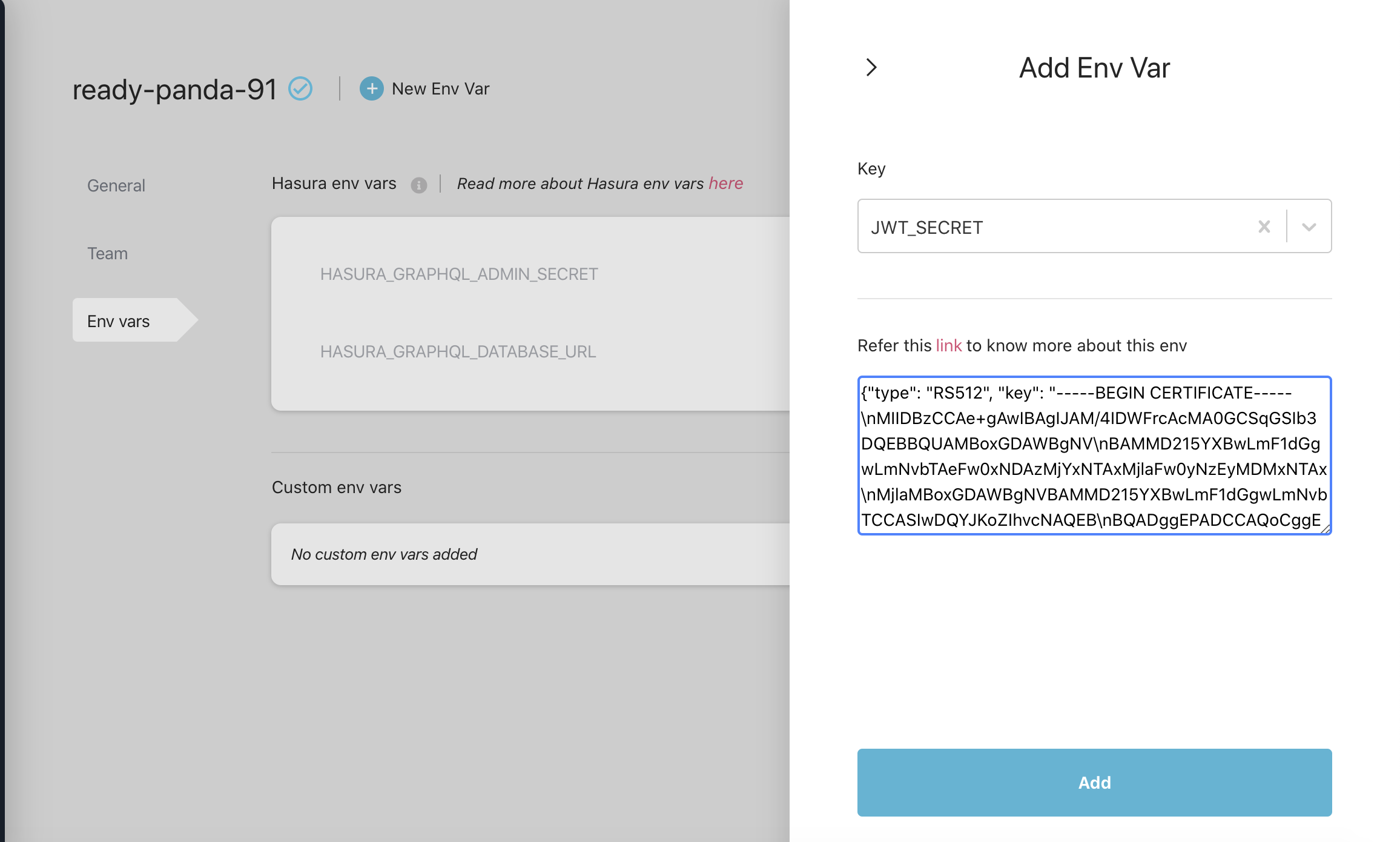
Add a new Config Var called HASURA_GRAPHQL_JWT_SECRET, and copy and paste the generated JWT configuration into the value box.
You should end up with something like the following:

Click on Add and your environment variable will be applied to the project.
Great! Now your Hasura instance is secured using Auth0.
Build apps and APIs 10x faster
Built-in authorization and caching
8x more performant than hand-rolled APIs







