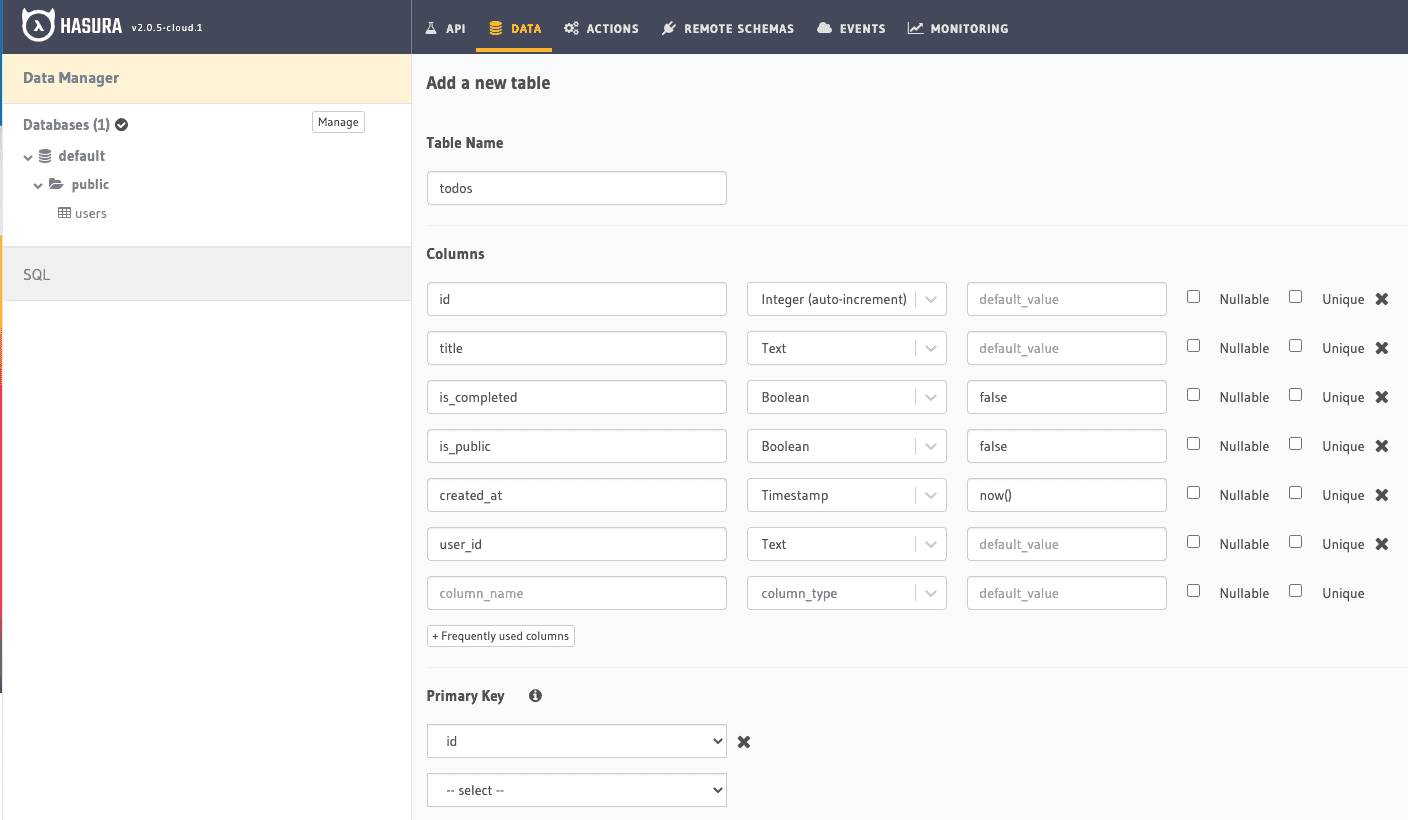
Create todos table
Now let's move on to creating the other model: todos
The todos table will have the following columns:
id(type Integer (auto-increment)),title(type Text),is_completed(type Boolean and default false)is_public(type Boolean and default false)created_at(type Timestamp and default now())user_id(type Text)
The columns are associated with properties of todo items.
Remember to set the id column to the primary key.
In the Hasura Console, head over to the DATA tab section and click on Create Table. Enter the values for creating the table as mentioned above.

Once you are done, click on Add Table button to create the table.
Did you find this page helpful?
Start with GraphQL on Hasura for Free
Build apps and APIs 10x faster
Built-in authorization and caching
8x more performant than hand-rolled APIs







