Add Remote Schema
We have written the custom resolver and deployed it to Glitch. We have the GraphQL endpoint ready. Let's add it to Hasura as a remote schema.
Add
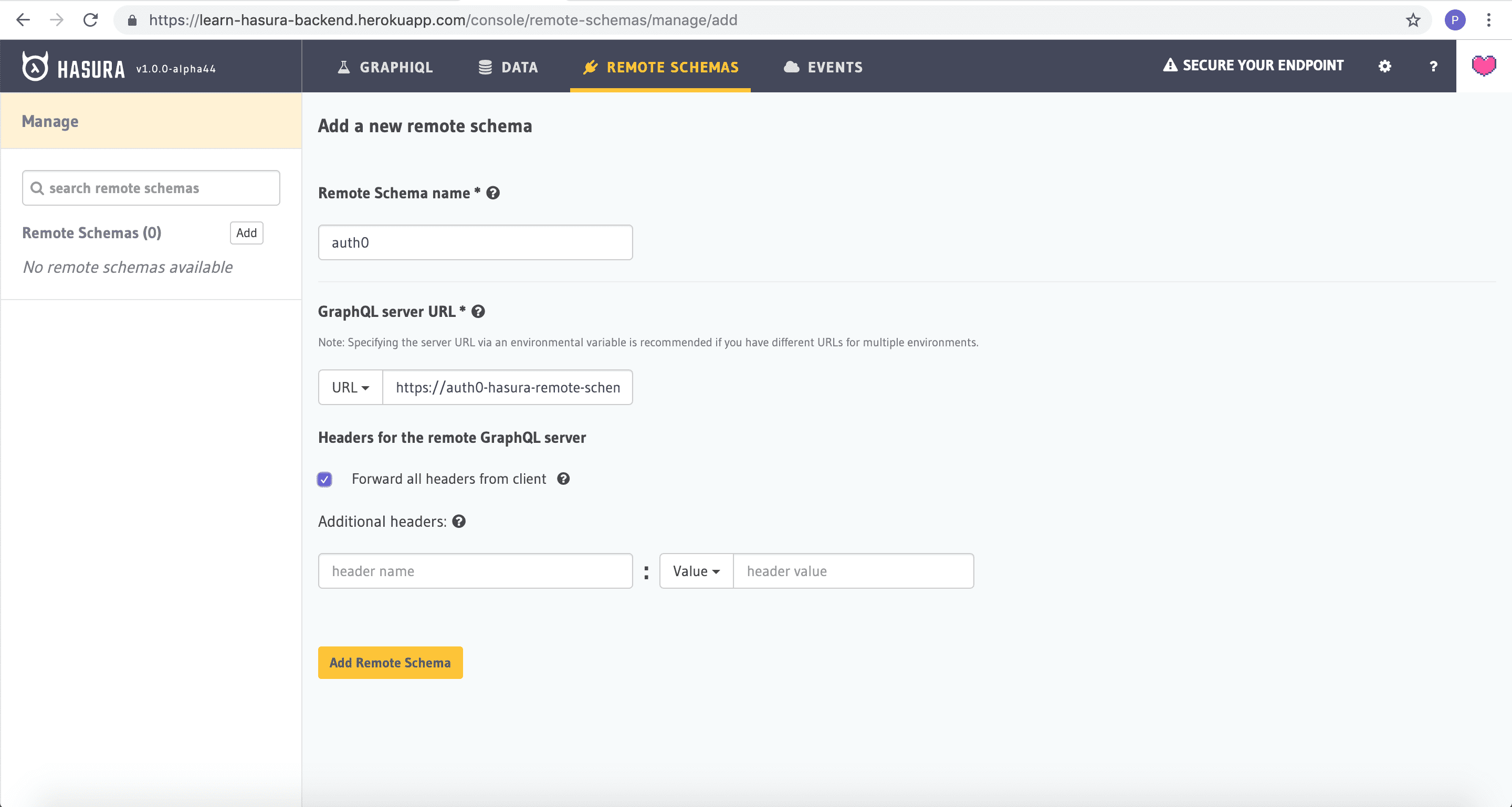
Head to the Remote Schemas tab of the console and click on the Add button.

Give a name for the remote schema (let's say auth0). Under GraphQL Server URL, enter the glitch app url that you just deployed in the previous step.
Select Forward all headers from the client and click on Add Remote Schema.
Try it out
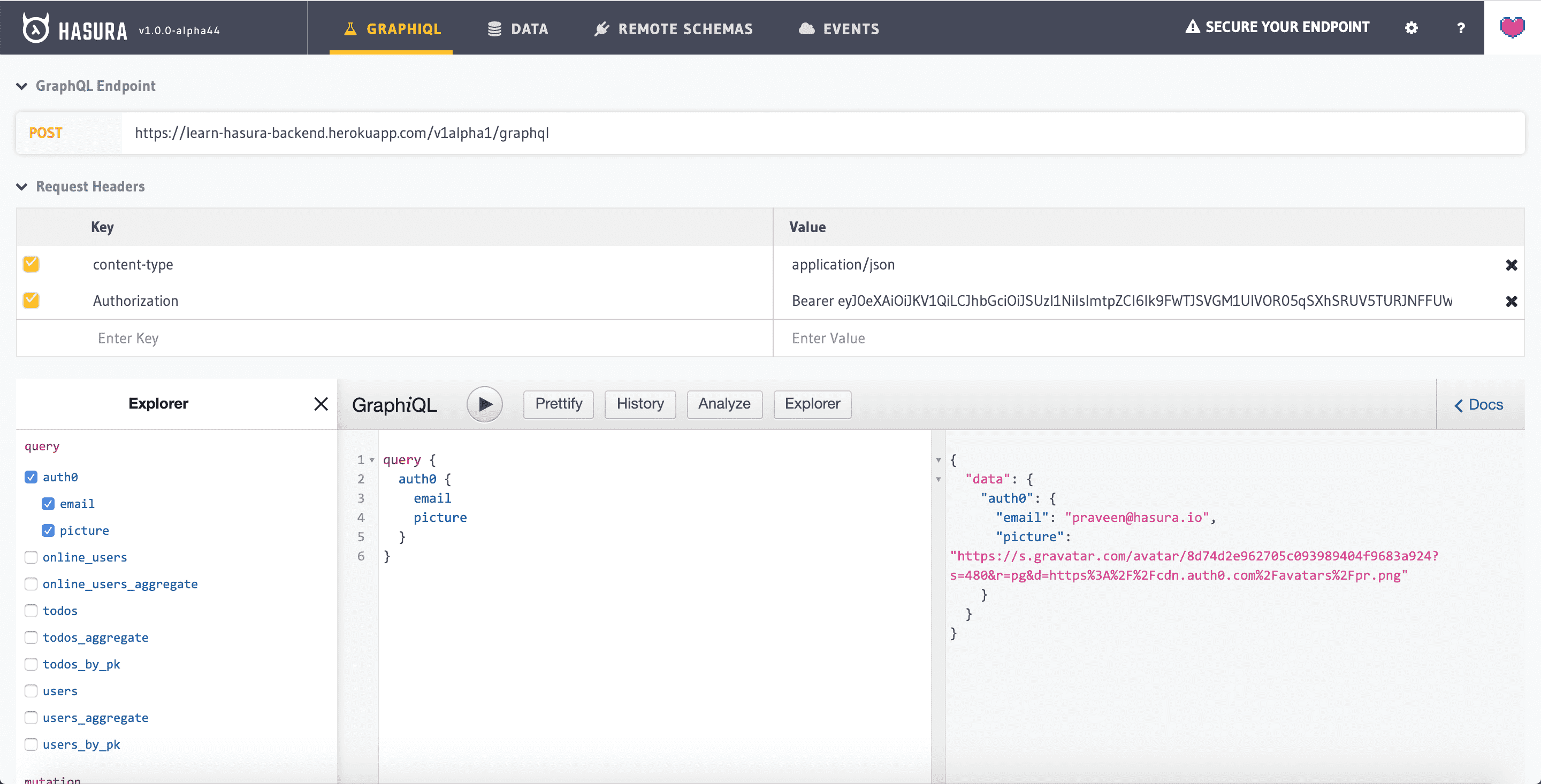
Head to the Console GraphiQL tab and explore the following GraphQL query.
query {auth0 {picture}}
Remember the JWT token that we got after configuring Auth0 and testing it out? Here you also need to pass in the Authorization header with the same JWT token to get the right data.

As you can see, Hasura has merged the custom GraphQL schema with the already existing auto-generated APIs over Postgres.
Build apps and APIs 10x faster
Built-in authorization and caching
8x more performant than hand-rolled APIs






