Explore todos on GraphQL API
Similar to the users table, the todos table created in the previous step would have an auto-generated GraphQL API for us to explore.
Let's go ahead and start exploring the GraphQL API for todos table.
Mutation
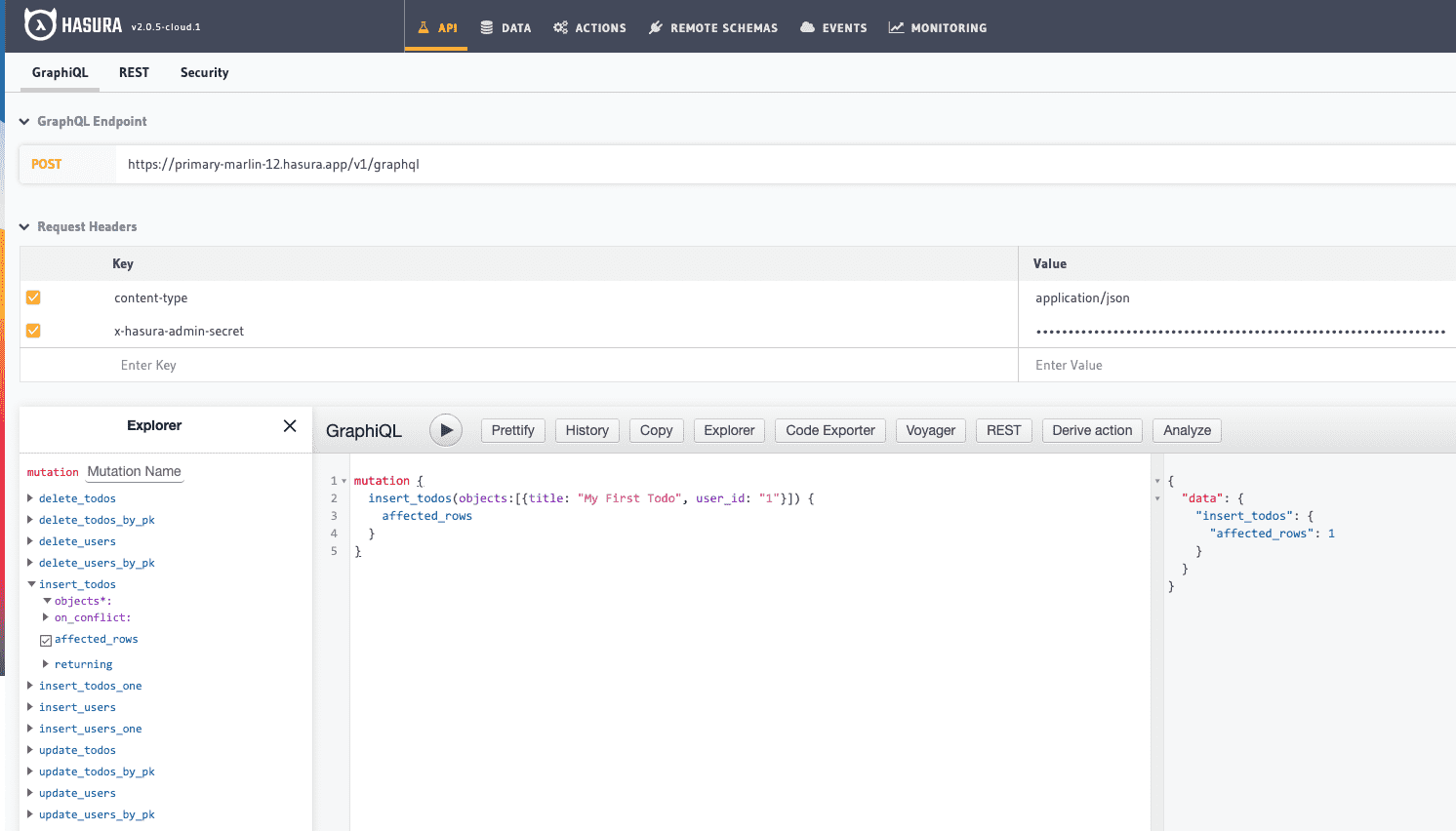
Head over to Console -> API -> GraphiQL tab and insert a todo using GraphQL Mutations.
mutation {insert_todos(objects:[{title: "My First Todo", user_id: "1"}]) {affected_rows}}
Click on the Play button on the GraphiQL interface to execute the query.
You should get a response looking something like this:

Query
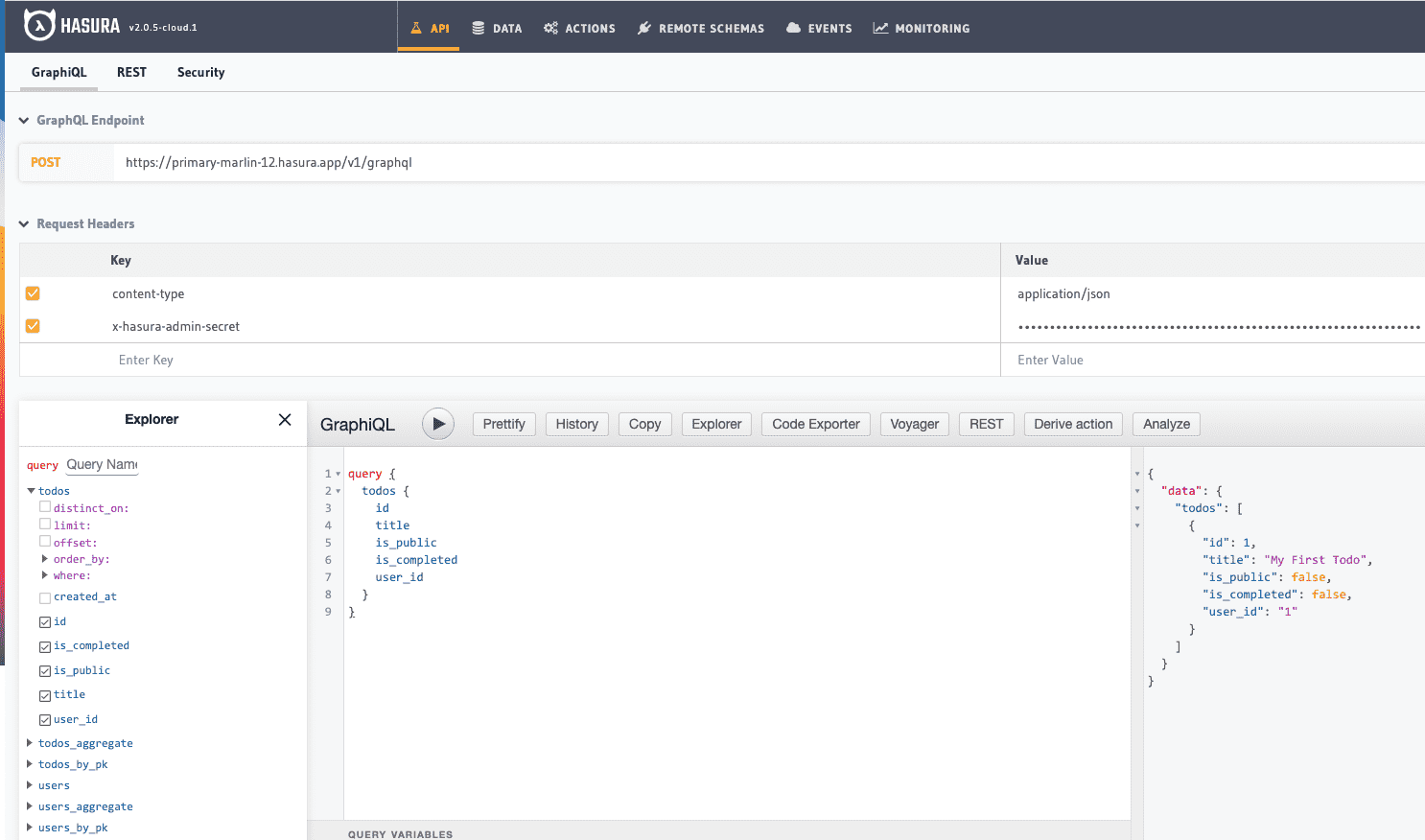
Now let's go ahead and query the data that we just inserted.
query {todos {idtitleis_publicis_completeduser_id}}
You should get a response looking something like this:

Note that some columns like is_public and is_completed have default values, even though you did not insert them during the mutation.
Subscription
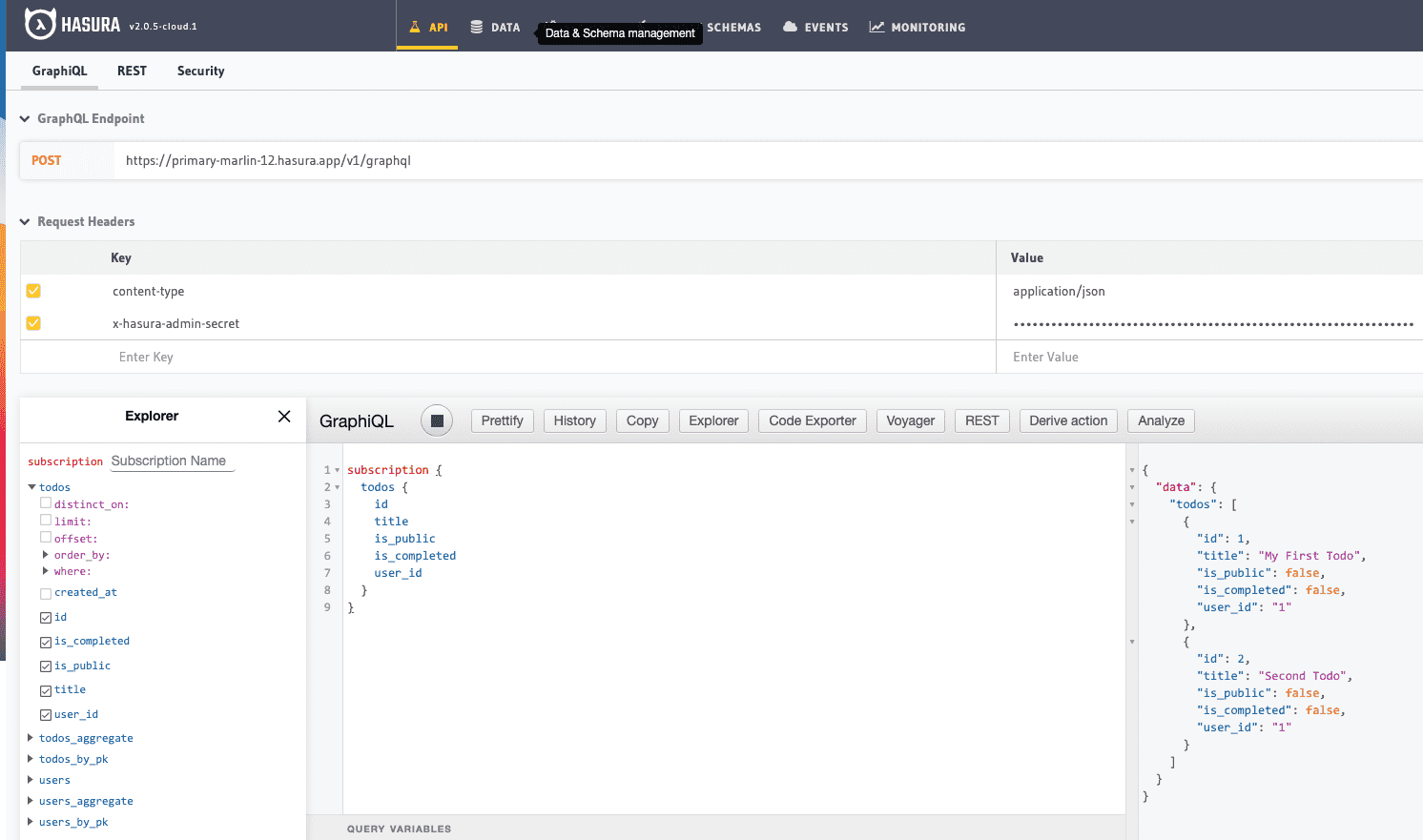
Let's run a subscription query over todos table to watch for changes to the table. In the above GraphQL query, replace query with subscription
subscription {todos {idtitleis_publicis_completeduser_id}}
Initially, the subscription query will return the existing results in the response.
Now let's insert new data into the todos table and see the changes appearing in the response.
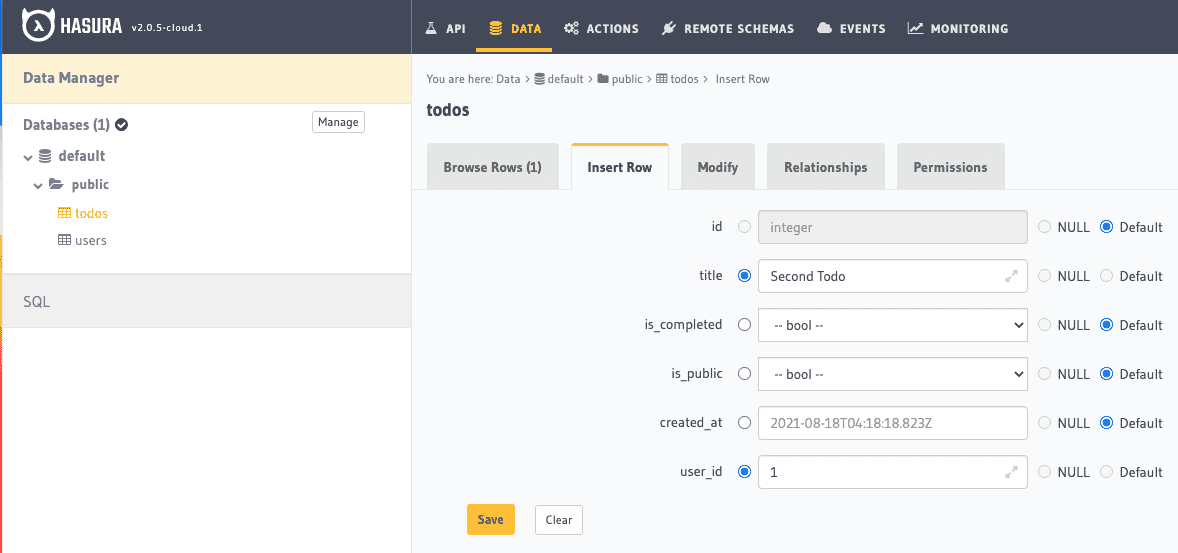
In a new tab, Head over to Console -> DATA tab -> todos -> Insert Row and insert another row.

And switch to the previous API tab and see the subscription response returning 2 results.

Build apps and APIs 10x faster
Built-in authorization and caching
8x more performant than hand-rolled APIs






