Hasura Authentication Explained

- Introduction
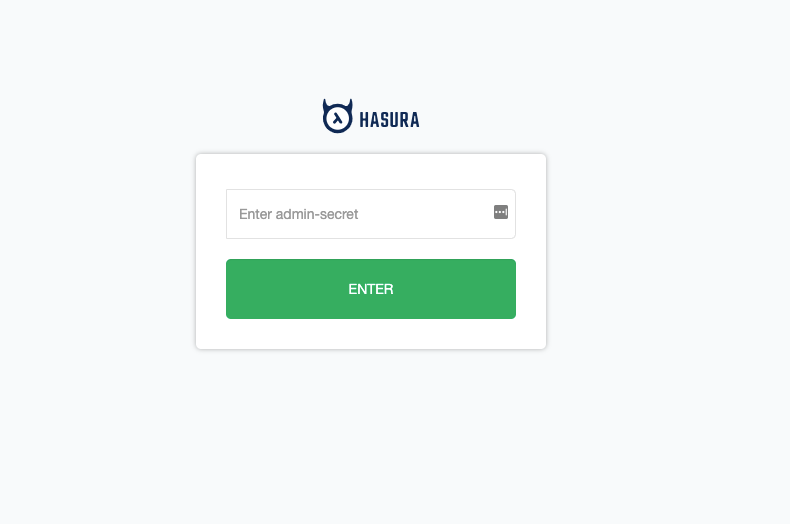
- Authentication using admin secret
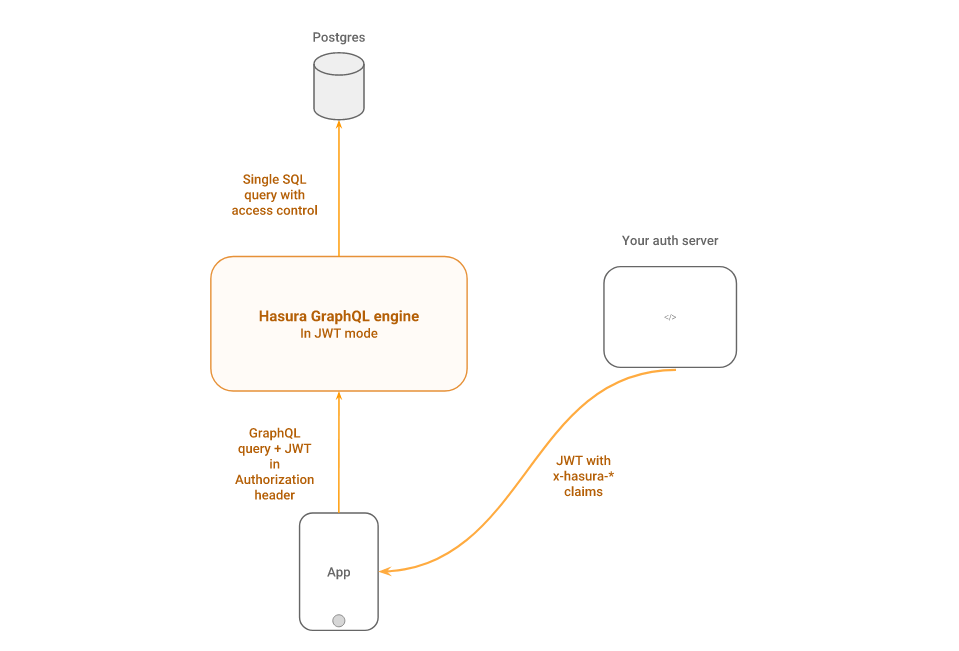
- Authentication using JSON Web Tokens (JWT)
- Authentication using webhooks
- Unauthenticated access
- Summary
- Admin secret based authentication: Use this method if you are doing server to server communication and the client is a trusted client.
- JSON web tokens (JWT) based authentication: Use this method if you are authenticating your end-users using a JWT based authentication provider like Auth0 or Firebase or AWS Cognito
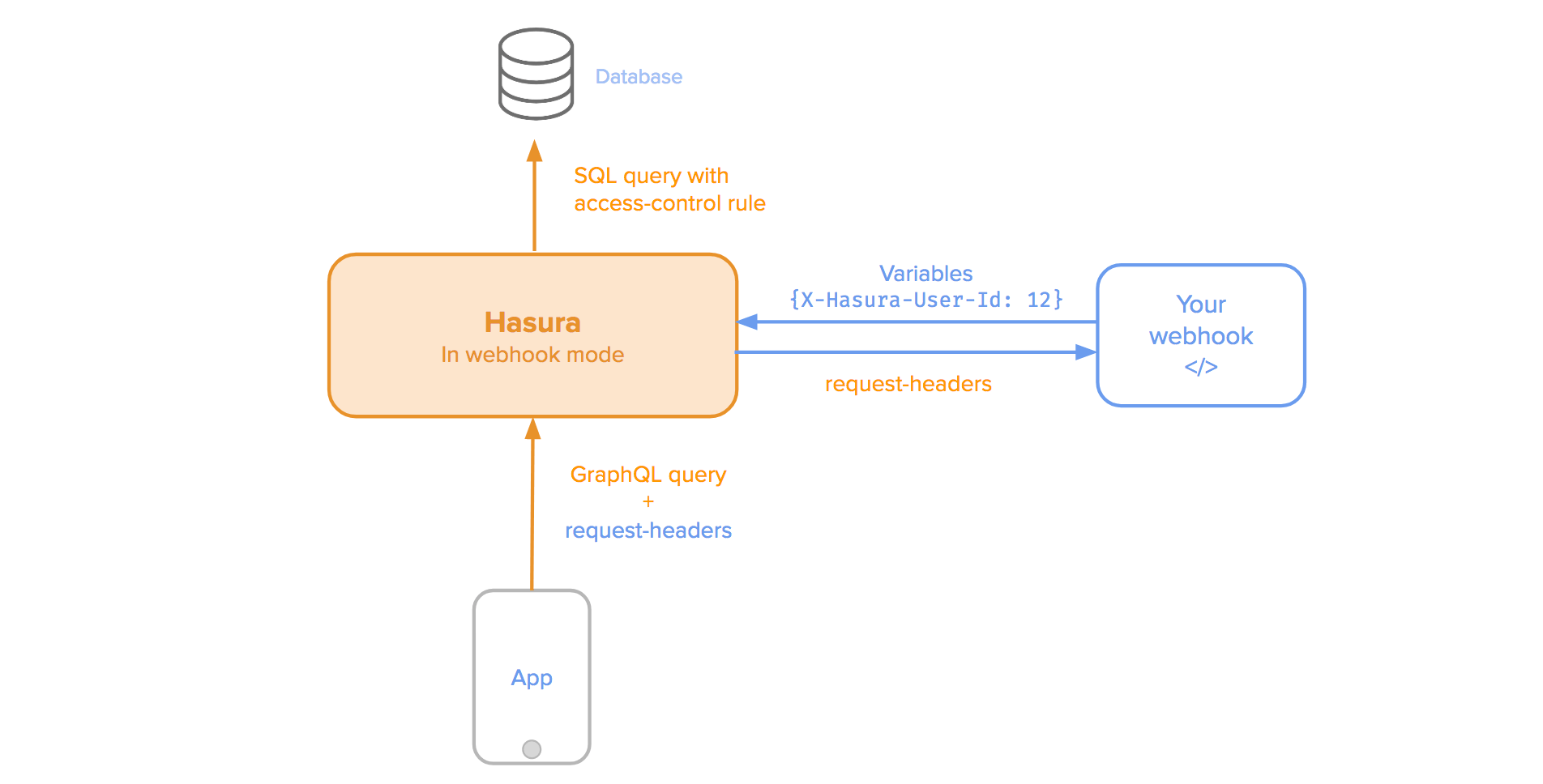
- Webhook based authentication: Use this method if you need to roll out a custom authentication solution.
- Unauthenticated access: Use this method if you want to provide anonymous access to some data, for example if you want to make a public feed of events.
Authorization & Session Variables
Every request to Hasura executes against a set of session variables. These variables are expected to be set by the authentication system. While arbitrary variables can be set and used in defining authorization rules, two variables are of particular interest in the context of authorization:
X-Hasura-User-Id: This variable usually denotes the user executing the request.X-Hasura-Role: This variable denotes the role with which the user is executing the current request. Hasura has a built-in notion of a role and will explicitly look for this variable to infer the role.- Hasura is configured with an admin password on startup
- When making an API request the client passes the admin password in the header X-Hasura-Admin-Secret
- Hasura validates the admin secret and allows access to all resources
Configuring Hasura with an admin password


curl 'https://<hasura-host>/v1/graphql' -H 'x-hasura-admin-secret: <admin-secret>' --data-binary '<graphql-query>'Session variables when using an admin secret

- An end-user is authenticated on the app by your authentication server
- On successful authentication, the authentication server returns a JWT to the app with the user and role information embedded in the claims section
- The app passes the JWT in the
Authorizationheader to Hasura - Hasura validates the token and extracts the user and role information
Configuring Hasura for JWT validation
{
"type": "<optional-type-of-key>",
"key": "<optional-key-as-string>",
"jwk_url": "<optional-url-to-refresh-jwks>",
"claims_namespace": "<optional-key-name-in-claims>",
"claims_namespace_path":"<optional-json-path-to-the-claims>",
"claims_format": "json|stringified_json",
"audience": <optional-string-or-list-of-strings-to-verify-audience>,
"issuer": "<optional-string-to-verify-issuer>"
}
Session variables with JWT based Authentication
{
"sub": "1234567890",
"name": "John Doe",
"admin": true,
"iat": 1516239022,
"https://hasura.io/jwt/claims": {
"x-hasura-allowed-roles": ["editor","user", "mod"],
"x-hasura-default-role": "user",
"x-hasura-user-id": "1234567890",
"x-hasura-org-id": "123",
"x-hasura-custom": "custom-value"
}
}Integrating with JWT based authentication providers
- Auth0: Auth0 JWT Integration with Hasura GraphQL engine
- AuthGuardian: OneGraph’s AuthGuardian JWT Integration with Hasura GraphQL engine
- AWS Cognito: Using AWS Cognito for authentication
- Firebase: A tutorial for using Firebase to add authentication and authorization to a realtime Hasura app
- NextJS apps: Add Authentication and Authorization to Next.js 8 Serverless Apps using JWT and GraphQL

- The app calls a GraphQL API on Hasura passing on authentication credentials in headers. This can be a session token or an API key for something custom.
- Hasura calls a pre-configured webhook. Hasura will forward the headers to the API.
- The HTTP API uses the headers to authenticate the user and returns a success or failure along with the user and role information
Configuring Hasura to use webhooks
docker run -d -p 8080:8080 \
-e HASURA_GRAPHQL_DATABASE_URL=DATABASE_URL \
-e HASURA_GRAPHQL_ENABLE_CONSOLE=true \
-e HASURA_GRAPHQL_ADMIN_SECRET=secret \
-e HASURA_GRAPHQL_AUTH_HOOK=https://auth-web-hook.example.com \
hasura/graphql-engine:v1.0.0-alpha41
Session variables with webhooks
{
"X-Hasura-User-Id": "25",
"X-Hasura-Role": "user",
"X-Hasura-Is-Owner": "true",
"X-Hasura-Custom": "custom value"
}Building apps that use webhook based authentication
- There is no webhook configured
- There is no
Authorizationheader X-Hasura-Admin-Secretheader is not set- The role for unauthenticated access is configured
07 Apr, 2019
7 MIN READ
Related reading



