Hasura data connectors
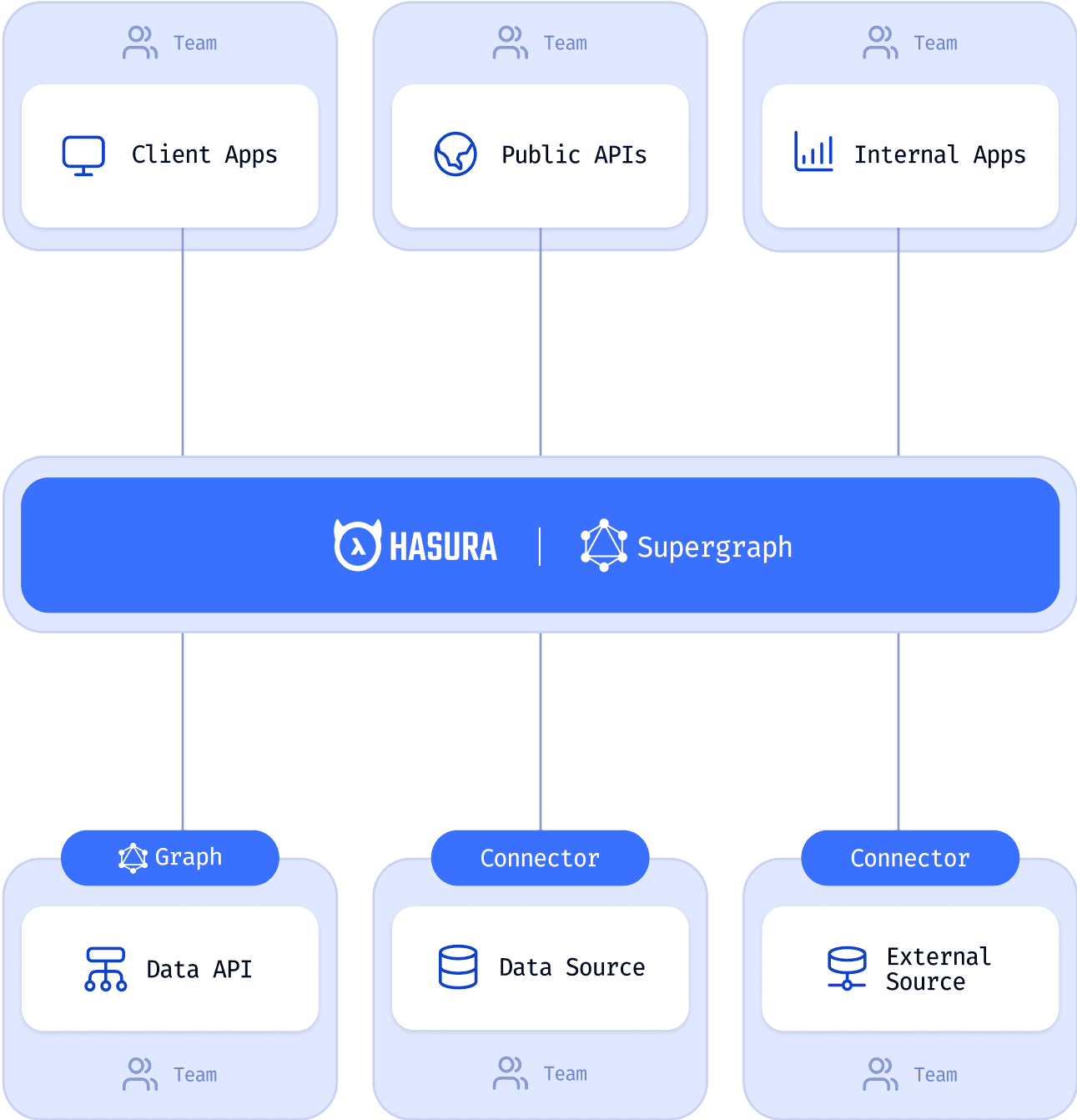
Data connectors enable Hasura DDN to connect to an external data source and instantly get an amazing API. They translate incoming API requests into an efficient query that leverages the native strengths of the underlying data source.
Connectors are built on the open Native Data Connector (NDC) specification, and anyone can build a custom connector to bring a new data source into a Hasura API.
The Hasura Connector Hub lists all the official connectors included with Hasura DDN, and verified connectors contributed by the community.

Browse our connectors
Available
Frequently asked questions
Why build a native data connector?
How do I build my own connector?
Are there SDKs and code examples to help build connectors?
How do I publish my connector to the Hub?
How can I contribute to the specification and SDKs?